Documentation
Discover Jingle, our new theme built for marketing agencies. This theme lets you create beautiful designs, performant websites, effortlessly. It was built for greatness, it was built for you.
Last updated on April 15, 2025
Modules
AccordionModules
Available in:
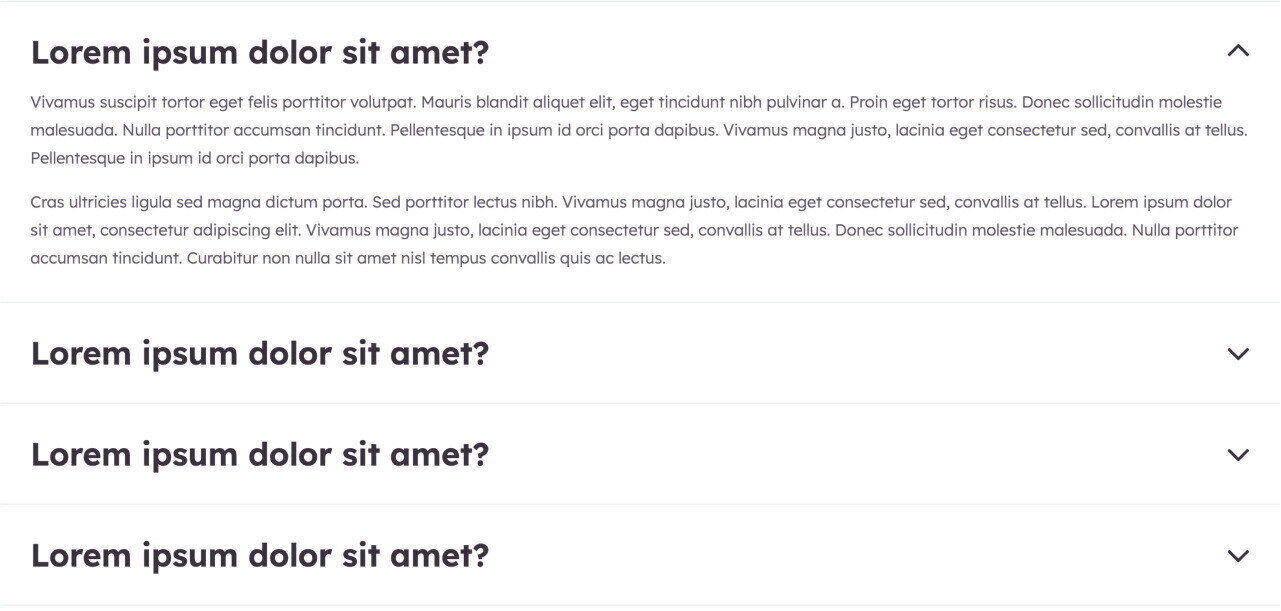
PageBlog listingBlog postUse this module to display some texts in an accordion display (Useful for FAQs for example).

Fields in this module:
- Show heading: Set this option to true if you want to show heading for the module here.
- Heading: Set the heading for the module here.
-
Accordion item: Set as many accordion item as you want for the module here.
+
- Title: Set the title for the accordion item here.
- Title tag: Choose an option to set the title tag for the accordion item here.
- Description: Set the description for the accordion item here.
- Show button: Set this option to true if you want to show button for the accordion item here.
-
Button: Set the button for the accordion item here.
+
- Type: Choose an option to set the type for the button here.
- Target: Set the target for the button here.
- Button text: Set the button text for the button here.
- Button URL: Set the button url for the button here.
- Color: Set the color for the button here.
- Hover color: Set the hover color for the button here.
- Background color: Set the background color for the button here.
- Hover background color: Set the hover background color for the button here.
- Border color: Set the border color for the button here.
- Hover border color: Set the hover border color for the button here.
- Make button small: Set this option to true if you want to make button small for the button here.
- Show icon: Set this option to true if you want to show icon for the button here.
- Icon type: Choose an option to set the icon type for the button here.
- Icon: Set the icon for the button here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button here.
- Icon position: Choose an option to set the icon position for the button here.
- CTA: Set the cta for the button here.
-
Style: Set the style for the module here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Accordion settings: Set the accordion settings for the style here.
+
- Make first item opened by default: Set this option to true if you want to make first item opened by default for the accordion settings here.
- Show number before title: Set this option to true if you want to show number before title for the accordion settings here.
- Accordion style: Choose an option to set the accordion style for the accordion settings here.
- Titles color: Set the titles color for the accordion settings here.
- Titles hover color: Set the titles hover color for the accordion settings here.
- Show toggle icon: Set this option to true if you want to show toggle icon for the accordion settings here.
- Show custom toggle icon: Set this option to true if you want to show custom toggle icon for the accordion settings here.
- Toggle icon: Set the toggle icon for the accordion settings here.
- Custom toggle icon: Set the custom toggle icon for the accordion settings here.
- Enable icons animation: Set this option to true if you want to enable icons animation for the accordion settings here.
- Icons color: Set the icons color for the accordion settings here.
- Icons hover color: Set the icons hover color for the accordion settings here.
- Add border between each item: Set this option to true if you want to add border between each item for the accordion settings here.
- Borders color: Set the borders color for the accordion settings here.
- Background color: Set the background color for the accordion settings here.
- Items background color: Set the items background color for the accordion settings here.
-
Border radius: Set the border radius for the accordion settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Spacing: Set the spacing for the accordion settings here.
+
-
Mobile display: Set the mobile for the spacing here.
+
- Spacing: Set the spacing for the mobile here.
-
Tablet display: Set the tablet for the spacing here.
+
- Spacing: Set the spacing for the tablet here.
-
Desktop display: Set the desktop for the spacing here.
+
- Spacing: Set the spacing for the desktop here.
-
Mobile display: Set the mobile for the spacing here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
Background elementModules
Available in:
PageBlog postBlog listingUse this module to display a visual of your choice as a background element in a section.

Fields in this module:
- Background element type: Choose an option to set the background element type for the module here.
- Background element color: Set the background element color for the module here.
- Add gradient: Set this option to true if you want to add gradient for the module here.
- Background element gradient color: Set the background element gradient color for the module here.
- Background gradient direction: Set the background gradient direction for the module here.
- Background file: Set the background file for the module here.
- Background column width: Set the background column width for the module here.
- Bind position to parent container: Set this option to true if you want to bind position to parent container for the module here.
- Bind height to parent container: Set this option to true if you want to bind height to parent container for the module here.
- Set background width to auto: Set this option to true if you want to set background width to auto for the module here.
- Set background height to auto: Set this option to true if you want to set background height to auto for the module here.
- Background element index: Set the background element index for the module here.
-
Style: Set the style for the module here.
+
-
Background element settings: Set the background element settings for the style here.
+
-
Opacity: Set the opacity for the background element settings here.
+
- Mobile display: Set the mobile display for the opacity here.
- Tablet display: Set the tablet display for the opacity here.
- Desktop display: Set the desktop display for the opacity here.
-
Background width: Set the background width for the background element settings here.
+
- Mobile display: Set the mobile display for the background width here.
- Tablet display: Set the tablet display for the background width here.
- Desktop display: Set the desktop display for the background width here.
-
Background height: Set the background height for the background element settings here.
+
- Mobile display: Set the mobile display for the background height here.
- Tablet display: Set the tablet display for the background height here.
- Desktop display: Set the desktop display for the background height here.
-
Background width unit: Set the background width unit for the background element settings here.
+
- Mobile display: Choose an option to set the mobile display for the background width unit here.
- Tablet display: Choose an option to set the tablet display for the background width unit here.
- Desktop display: Choose an option to set the desktop display for the background width unit here.
-
Background height unit: Set the background height unit for the background element settings here.
+
- Mobile display: Choose an option to set the mobile display for the background size unit here.
- Tablet display: Choose an option to set the tablet display for the background size unit here.
- Desktop display: Choose an option to set the desktop display for the background size unit here.
-
Background vertical position: Set the background vertical position for the background element settings here.
+
- Mobile display: Set the mobile display for the background vertical position here.
- Tablet display: Set the tablet display for the background vertical position here.
- Desktop display: Set the desktop display for the background vertical position here.
-
Background vertical position unit: Set the background vertical position unit for the background element settings here.
+
- Mobile display: Choose an option to set the mobile display for the background vertical position unit here.
- Tablet display: Choose an option to set the tablet display for the background vertical position unit here.
- Desktop display: Choose an option to set the desktop display for the background vertical position unit here.
-
Set background vertical position from bottom: Set the set background vertical position from bottom for the background element settings here.
+
- Mobile display: Set this option to true if you want to mobile display for the set background vertical position from bottom here.
- Tablet display: Set this option to true if you want to tablet display for the set background vertical position from bottom here.
- Desktop display: Set this option to true if you want to desktop display for the set background vertical position from bottom here.
-
Add vertical translation: Set the add vertical translation for the background element settings here.
+
- Mobile display: Set this option to true if you want to mobile display for the add vertical translation here.
- Tablet display: Set this option to true if you want to tablet display for the add vertical translation here.
- Desktop display: Set this option to true if you want to desktop display for the add vertical translation here.
-
Background horizontal position: Set the background horizontal position for the background element settings here.
+
- Mobile display: Set the mobile display for the background horizontal position here.
- Tablet display: Set the tablet display for the background horizontal position here.
- Desktop display: Set the desktop display for the background horizontal position here.
-
Background horizontal position unit: Set the background horizontal position unit for the background element settings here.
+
- Mobile display: Choose an option to set the mobile display for the background horizontal position unit here.
- Tablet display: Choose an option to set the tablet display for the background horizontal position unit here.
- Desktop display: Choose an option to set the desktop display for the background horizontal position unit here.
-
Set background horizontal position from right: Set the set background horizontal position from right for the background element settings here.
+
- Mobile display: Set this option to true if you want to mobile display for the set background horizontal position from right here.
- Tablet display: Set this option to true if you want to tablet display for the set background horizontal position from right here.
- Desktop display: Set this option to true if you want to desktop display for the set background horizontal position from right here.
-
Add horizontal translation: Set the add horizontal translation for the background element settings here.
+
- Mobile display: Set this option to true if you want to mobile display for the add horizontal translation here.
- Tablet display: Set this option to true if you want to tablet display for the add horizontal translation here.
- Desktop display: Set this option to true if you want to desktop display for the add horizontal translation here.
-
Border top left radius: Set the border top left radius for the background element settings here.
+
- Mobile display: Choose an option to set the mobile display for the border top left radius here.
- Tablet display: Choose an option to set the tablet display for the border top left radius here.
- Desktop display: Choose an option to set the desktop display for the border top left radius here.
-
Border top right radius: Set the border top right radius for the background element settings here.
+
- Mobile display: Choose an option to set the mobile display for the border top right radius here.
- Tablet display: Choose an option to set the tablet display for the border top right radius here.
- Desktop display: Choose an option to set the desktop display for the border top right radius here.
-
Border bottom left radius: Set the border bottom left radius for the background element settings here.
+
- Mobile display: Choose an option to set the mobile display for the border bottom left radius here.
- Tablet display: Choose an option to set the tablet display for the border bottom left radius here.
- Desktop display: Choose an option to set the desktop display for the border bottom left radius here.
-
Border bottom right radius: Set the border bottom right radius for the background element settings here.
+
- Mobile display: Choose an option to set the mobile display for the border bottom right radius here.
- Tablet display: Choose an option to set the tablet display for the border bottom right radius here.
- Desktop display: Choose an option to set the desktop display for the border bottom right radius here.
-
Background element image fit: Set the background element image fit for the background element settings here.
+
- Mobile display: Choose an option to set the mobile display for the background element image fit here.
- Tablet display: Choose an option to set the tablet display for the background element image fit here.
- Desktop display: Choose an option to set the desktop display for the background element image fit here.
-
Background element image position: Set the background element image position for the background element settings here.
+
- Mobile display: Choose an option to set the mobile display for the background element image position here.
- Tablet display: Choose an option to set the tablet display for the background element image position here.
- Desktop display: Choose an option to set the desktop display for the background element image position here.
-
Horizontal alignment: Set the horizontal alignment for the background element settings here.
+
- Mobile display: Choose an option to set the mobile display for the horizontal alignment here.
- Tablet display: Choose an option to set the tablet display for the horizontal alignment here.
- Desktop display: Choose an option to set the desktop display for the horizontal alignment here.
-
Background blend mode: Set the background blend mode for the background element settings here.
+
- Mobile display: Choose an option to set the mobile display for the background blend mode here.
- Tablet display: Choose an option to set the tablet display for the background blend mode here.
- Desktop display: Choose an option to set the desktop display for the background blend mode here.
-
Opacity: Set the opacity for the background element settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Background element settings: Set the background element settings for the style here.
+
Blog commentsModules
Available in:
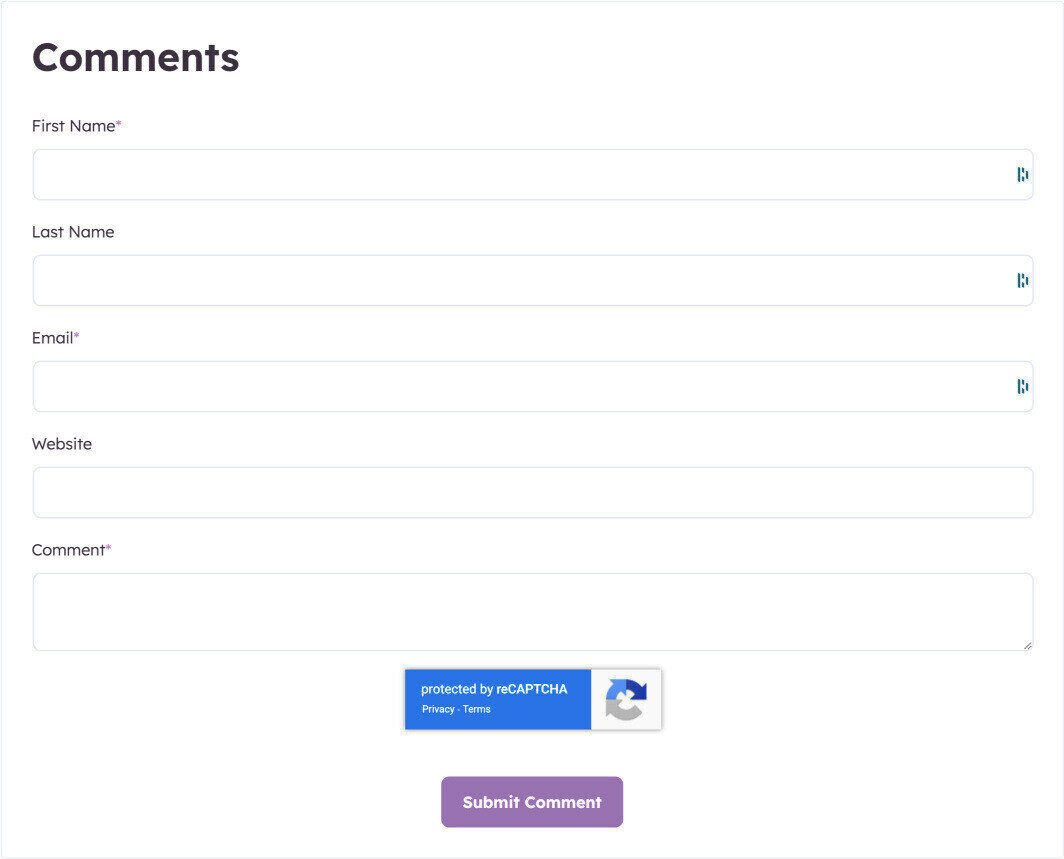
Blog postThis module allows you to display the blog post comments with a title (Please set the commenting option to true in the blog settings first).

Fields in this module:
- Blog comments description: Set the blog comments description for the module here.
-
Style: Set the style for the module here.
+
-
Blog comments settings: Set the blog comments settings for the style here.
+
-
Blog comments background color: Set the blog comments background color for the blog comments settings here.
+
- Mobile display: Set the mobile display for the blog comments background color here.
- Tablet display: Set the tablet display for the blog comments background color here.
- Desktop display: Set the desktop display for the blog comments background color here.
-
Blog comments border color: Set the blog comments border color for the blog comments settings here.
+
- Mobile display: Set the mobile display for the blog comments border color here.
- Tablet display: Set the tablet display for the blog comments border color here.
- Desktop display: Set the desktop display for the blog comments border color here.
-
Blog comments border radius: Set the blog comments border radius for the blog comments settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog comments background color: Set the blog comments background color for the blog comments settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Blog comments settings: Set the blog comments settings for the style here.
+
Blog listing bodyModules
Available in:
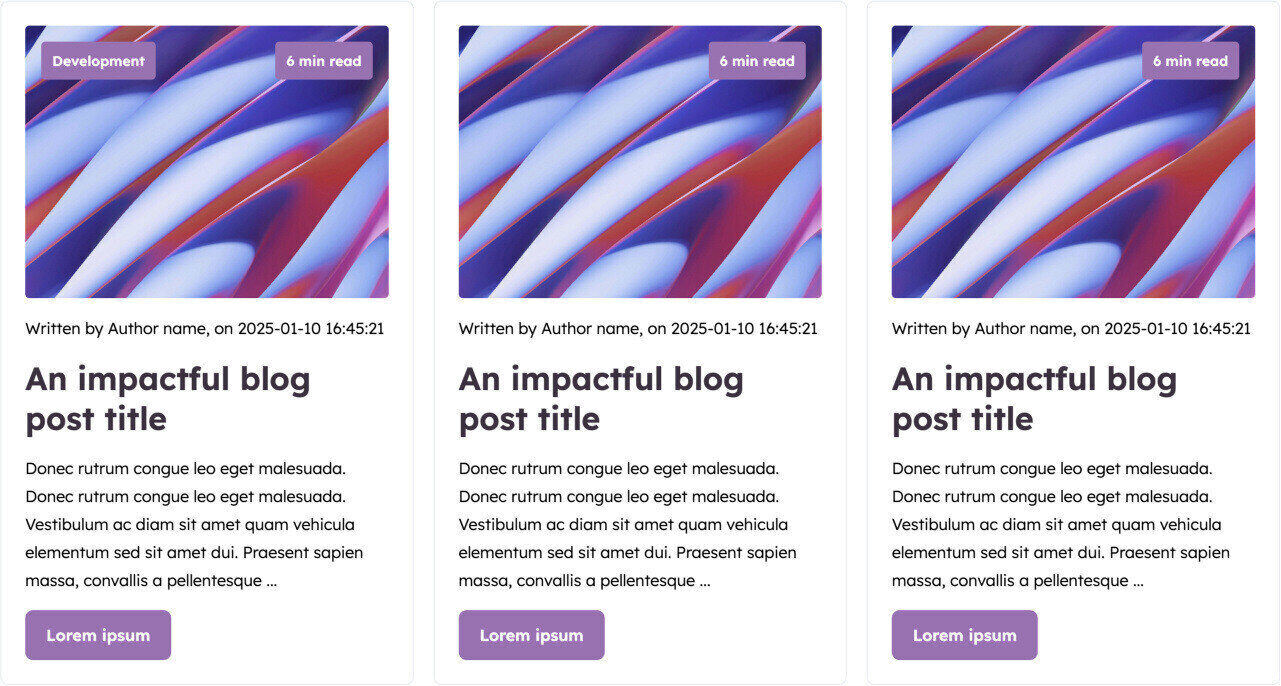
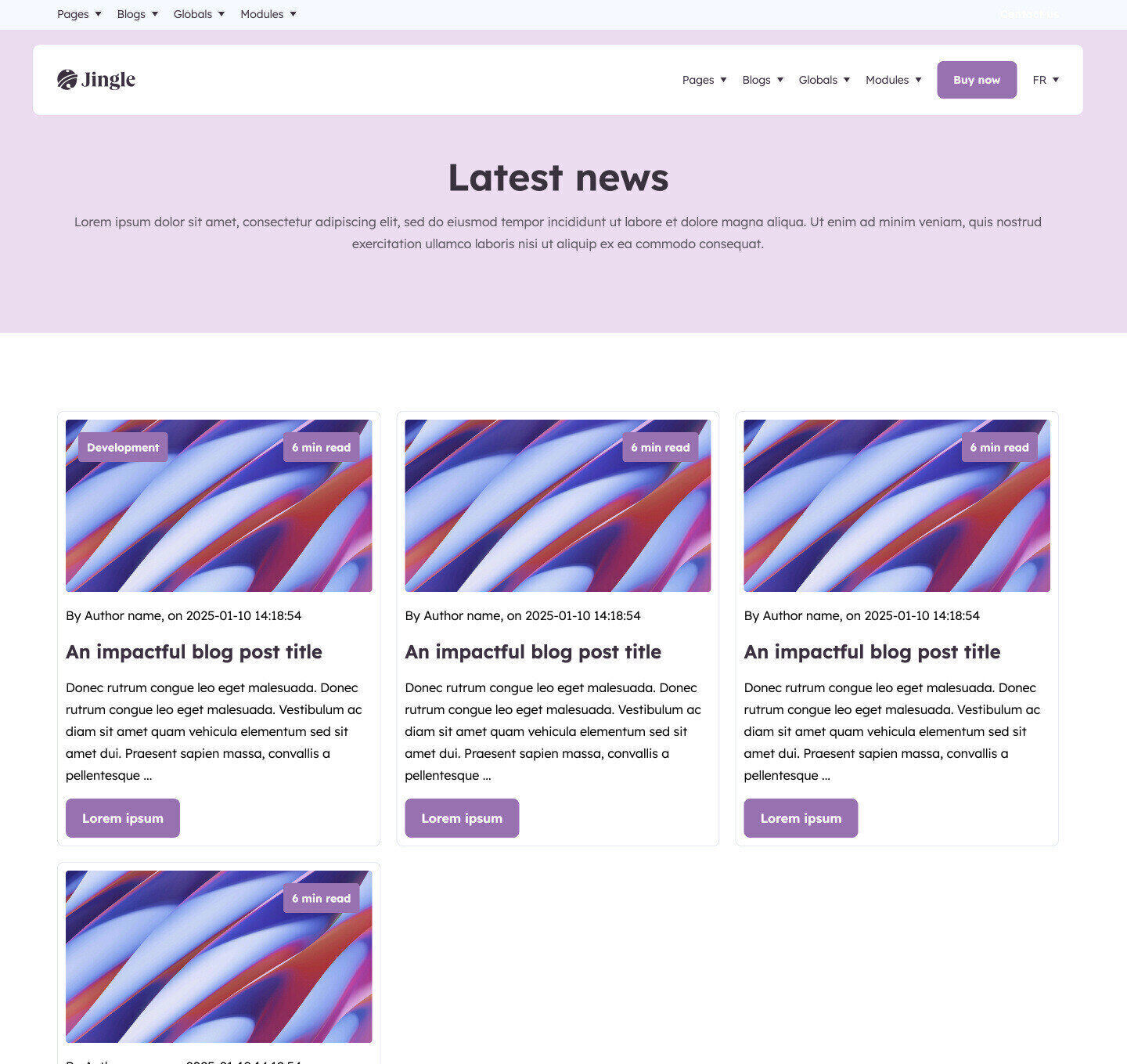
PageBlog postBlog listingThis module is used on the blog listing page to display your blog posts. You can set the blog posts display and how they will be organized on the page through this module.

Fields in this module:
- Posts function: Choose an option to set the posts function for the module here.
- Blog posts title tag: Choose an option to set the blog posts title tag for the module here.
- Blog posts per row: Set the blog posts per row for the module here.
- Fallback image: Set the fallback image for the module here.
- Show date: Set this option to true if you want to show date for the module here.
- Date text: Set the date text for the module here.
- Show author: Set this option to true if you want to show author for the module here.
- Author text: Set the author text for the module here.
- Show tags: Set this option to true if you want to show tags for the module here.
- Show read time: Set this option to true if you want to show read time for the module here.
- Read time text: Set the read time text for the module here.
-
Button settings: Set the button settings for the module here.
+
- Button text: Set the button text for the button settings here.
- Color: Set the color for the button settings here.
- Hover color: Set the hover color for the button settings here.
- Background color: Set the background color for the button settings here.
- Hover background color: Set the hover background color for the button settings here.
- Border color: Set the border color for the button settings here.
- Hover border color: Set the hover border color for the button settings here.
- Make button small: Set this option to true if you want to make button small for the button settings here.
- Show icon: Set this option to true if you want to show icon for the button settings here.
- Icon type: Choose an option to set the icon type for the button settings here.
- Icon: Set the icon for the button settings here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button settings here.
-
Style: Set the style for the module here.
+
-
Blog posts settings: Set the blog posts settings for the style here.
+
-
Blog posts background color: Set the blog posts background color for the blog posts settings here.
+
- Mobile display: Set the mobile display for the blog posts background color here.
- Tablet display: Set the tablet display for the blog posts background color here.
- Desktop display: Set the desktop display for the blog posts background color here.
-
Blog posts border color: Set the blog posts border color for the blog posts settings here.
+
- Mobile display: Set the mobile display for the blog posts border color here.
- Tablet display: Set the tablet display for the blog posts border color here.
- Desktop display: Set the desktop display for the blog posts border color here.
-
Blog posts border radius: Set the blog posts border radius for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog posts images format: Set the blog posts images format for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the blog posts images format here.
- Tablet display: Choose an option to set the tablet display for the blog posts images format here.
- Desktop display: Choose an option to set the desktop display for the blog posts images format here.
-
Blog posts images fit: Set the blog posts images fit for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the blog posts images fit here.
- Tablet display: Choose an option to set the tablet display for the blog posts images fit here.
- Desktop display: Choose an option to set the desktop display for the blog posts images fit here.
-
Blog posts images position: Set the blog posts images position for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the blog posts images position here.
- Tablet display: Choose an option to set the tablet display for the blog posts images position here.
- Desktop display: Choose an option to set the desktop display for the blog posts images position here.
-
Blog posts images border radius: Set the blog posts images border radius for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog posts spacing: Set the blog posts spacing for the blog posts settings here.
+
- Mobile display: Set the mobile display for the blog posts spacing here.
- Tablet display: Set the tablet display for the blog posts spacing here.
- Desktop display: Set the desktop display for the blog posts spacing here.
-
Blog posts background color: Set the blog posts background color for the blog posts settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Blog posts settings: Set the blog posts settings for the style here.
+
Blog listing heroModules
Available in:
Blog listingUse this module to display the blog listing title and description for blog authors and blog tags.

Fields in this module:
- Main description: Set the main description for the module here.
- Author title: Set the author title for the module here.
- Tag title: Set the tag title for the module here.
-
Style: Set the style for the module here.
+
-
Blog listing hero settings: Set the blog listing hero settings for the style here.
+
-
Blog listing hero background color: Set the blog listing hero background color for the blog listing hero settings here.
+
- Mobile display: Set the mobile display for the blog listing hero background color here.
- Tablet display: Set the tablet display for the blog listing hero background color here.
- Desktop display: Set the desktop display for the blog listing hero background color here.
-
Blog listing hero border color: Set the blog listing hero border color for the blog listing hero settings here.
+
- Mobile display: Set the mobile display for the blog listing hero border color here.
- Tablet display: Set the tablet display for the blog listing hero border color here.
- Desktop display: Set the desktop display for the blog listing hero border color here.
-
Blog listing hero border radius: Set the blog listing hero border radius for the blog listing hero settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog listing hero image border radius: Set the blog listing hero image border radius for the blog listing hero settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog listing hero spacing: Set the blog listing hero spacing for the blog listing hero settings here.
+
- Mobile display: Set the mobile display for the blog listing hero spacing here.
- Tablet display: Set the tablet display for the blog listing hero spacing here.
- Desktop display: Set the desktop display for the blog listing hero spacing here.
-
Blog listing hero background color: Set the blog listing hero background color for the blog listing hero settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Blog listing hero settings: Set the blog listing hero settings for the style here.
+
Blog paginationModules
Available in:
Blog listingUse this module on blog listing pages only, to display a pagination which depends on the total number of blog posts available.

Fields in this module:
- Use custom arrow icons: Set this option to true if you want to use custom arrow icons for the module here.
- Show first and last arrows: Set this option to true if you want to show first and last arrows for the module here.
- Custom arrow icon for next and prev (SVG)): Set the custom arrow icon for next and prev (svg)) for the module here.
- Custom arrow icon for first and last (SVG): Set the custom arrow icon for first and last (svg) for the module here.
-
Accessibility options: Set the accessibility options for the module here.
+
- First button text: Set the first button text for the accessibility options here.
- Prev button text: Set the prev button text for the accessibility options here.
- Next button text: Set the next button text for the accessibility options here.
- Last button text: Set the last button text for the accessibility options here.
-
Style: Set the style for the module here.
+
-
Blog pagination settings: Set the blog pagination settings for the style here.
+
-
Blog pagination background color: Set the blog pagination background color for the blog pagination settings here.
+
- Mobile display: Set the mobile display for the blog pagination background color here.
- Tablet display: Set the tablet display for the blog pagination background color here.
- Desktop display: Set the desktop display for the blog pagination background color here.
-
Blog pagination border color: Set the blog pagination border color for the blog pagination settings here.
+
- Mobile display: Set the mobile display for the blog pagination border color here.
- Tablet display: Set the tablet display for the blog pagination border color here.
- Desktop display: Set the desktop display for the blog pagination border color here.
-
Blog pagination border radius: Set the blog pagination border radius for the blog pagination settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog pagination image border radius: Set the blog pagination image border radius for the blog pagination settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog pagination spacing: Set the blog pagination spacing for the blog pagination settings here.
+
- Mobile display: Set the mobile display for the blog pagination spacing here.
- Tablet display: Set the tablet display for the blog pagination spacing here.
- Desktop display: Set the desktop display for the blog pagination spacing here.
-
Blog pagination background color: Set the blog pagination background color for the blog pagination settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Blog pagination settings: Set the blog pagination settings for the style here.
+
Blog post bodyModules
Available in:
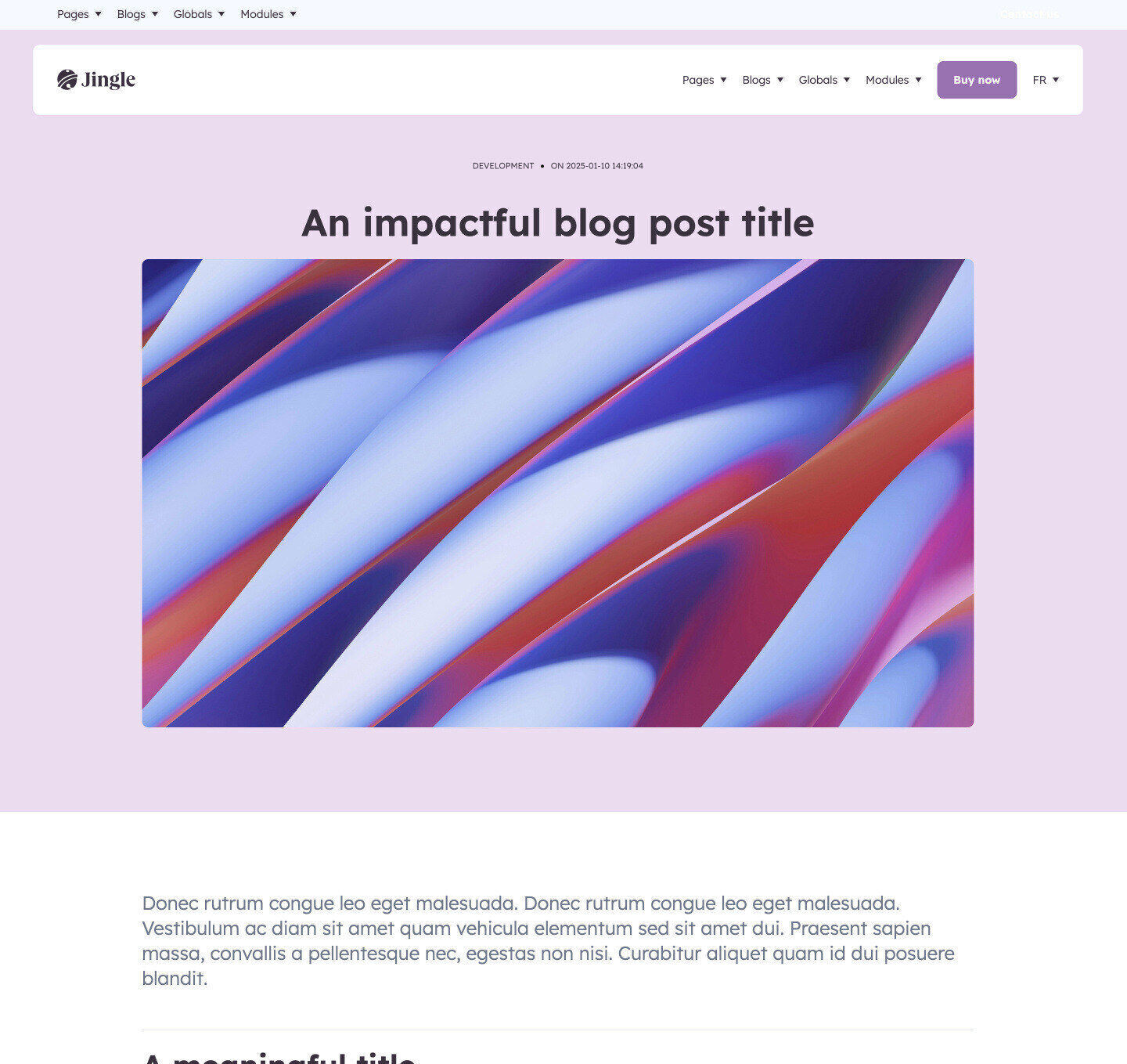
Blog postUse this module on blog posts pages only, to display the blog post body.

Fields in this module:
-
Style: Set the style for the module here.
+
-
Blog post body settings: Set the blog post body settings for the style here.
+
-
Blog post body background color: Set the blog post body background color for the blog post body settings here.
+
- Mobile display: Set the mobile display for the blog post body background color here.
- Tablet display: Set the tablet display for the blog post body background color here.
- Desktop display: Set the desktop display for the blog post body background color here.
-
Blog post body border color: Set the blog post body border color for the blog post body settings here.
+
- Mobile display: Set the mobile display for the blog post body border color here.
- Tablet display: Set the tablet display for the blog post body border color here.
- Desktop display: Set the desktop display for the blog post body border color here.
-
Blog post body border radius: Set the blog post body border radius for the blog post body settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog post body image border radius: Set the blog post body image border radius for the blog post body settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog post body spacing: Set the blog post body spacing for the blog post body settings here.
+
- Mobile display: Set the mobile display for the blog post body spacing here.
- Tablet display: Set the tablet display for the blog post body spacing here.
- Desktop display: Set the desktop display for the blog post body spacing here.
-
Blog post body background color: Set the blog post body background color for the blog post body settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Blog post body settings: Set the blog post body settings for the style here.
+
Blog post heroModules
Available in:
Blog postUse this module on blog post pages only, to display the blog post title and description.

Fields in this module:
- Make image full height of its container: Set this option to true if you want to make image full height of its container for the module here.
- Display tag: Set this option to true if you want to display tag for the module here.
- Display author: Set this option to true if you want to display author for the module here.
- Author text: Set the author text for the module here.
- Display date: Set this option to true if you want to display date for the module here.
- Date text: Set the date text for the module here.
- Blog post hero design: Choose an option to set the blog post hero design for the module here.
-
Style: Set the style for the module here.
+
-
Blog post hero settings: Set the blog post hero settings for the style here.
+
-
Blog post hero background color: Set the blog post hero background color for the blog post hero settings here.
+
- Mobile display: Set the mobile display for the blog post hero background color here.
- Tablet display: Set the tablet display for the blog post hero background color here.
- Desktop display: Set the desktop display for the blog post hero background color here.
-
Blog post hero border color: Set the blog post hero border color for the blog post hero settings here.
+
- Mobile display: Set the mobile display for the blog post hero border color here.
- Tablet display: Set the tablet display for the blog post hero border color here.
- Desktop display: Set the desktop display for the blog post hero border color here.
-
Blog post hero border radius: Set the blog post hero border radius for the blog post hero settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Image format: Set the image format for the blog post hero settings here.
+
- Mobile display: Choose an option to set the mobile display for the image format here.
- Tablet display: Choose an option to set the tablet display for the image format here.
- Desktop display: Choose an option to set the desktop display for the image format here.
-
Blog post hero image border radius: Set the blog post hero image border radius for the blog post hero settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog post hero spacing: Set the blog post hero spacing for the blog post hero settings here.
+
- Mobile display: Set the mobile display for the blog post hero spacing here.
- Tablet display: Set the tablet display for the blog post hero spacing here.
- Desktop display: Set the desktop display for the blog post hero spacing here.
-
Blog post hero background color: Set the blog post hero background color for the blog post hero settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Blog post hero settings: Set the blog post hero settings for the style here.
+
Blog posts carouselModules
Available in:
PageBlog postBlog listingThis module can be used on blog listing and blog post pages to display popular or recent blog posts in a carousel layout.

Fields in this module:
- Set blog manually: Set this option to true if you want to set blog manually for the module here.
- Blog: Set the blog for the module here.
- Posts function: Choose an option to set the posts function for the module here.
- Blog posts title tag: Choose an option to set the blog posts title tag for the module here.
- Blog posts to show: Set the blog posts to show for the module here.
- Filter by blog tag: Set this option to true if you want to filter by blog tag for the module here.
- Filter tag: Set the filter tag for the module here.
- Fallback image: Set the fallback image for the module here.
- Show date: Set this option to true if you want to show date for the module here.
- Date text: Set the date text for the module here.
- Show author: Set this option to true if you want to show author for the module here.
- Author text: Set the author text for the module here.
- Show tags: Set this option to true if you want to show tags for the module here.
- Show read time: Set this option to true if you want to show read time for the module here.
- Read time text: Set the read time text for the module here.
-
Button settings: Set the button settings for the module here.
+
- Button text: Set the button text for the button settings here.
- Color: Set the color for the button settings here.
- Hover color: Set the hover color for the button settings here.
- Background color: Set the background color for the button settings here.
- Hover background color: Set the hover background color for the button settings here.
- Border color: Set the border color for the button settings here.
- Hover border color: Set the hover border color for the button settings here.
- Make button small: Set this option to true if you want to make button small for the button settings here.
- Show icon: Set this option to true if you want to show icon for the button settings here.
- Icon type: Choose an option to set the icon type for the button settings here.
- Icon: Set the icon for the button settings here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button settings here.
-
Style: Set the style for the module here.
+
-
Blog posts settings: Set the blog posts settings for the style here.
+
-
Blog posts background color: Set the blog posts background color for the blog posts settings here.
+
- Mobile display: Set the mobile display for the blog posts background color here.
- Tablet display: Set the tablet display for the blog posts background color here.
- Desktop display: Set the desktop display for the blog posts background color here.
-
Blog posts border color: Set the blog posts border color for the blog posts settings here.
+
- Mobile display: Set the mobile display for the blog posts border color here.
- Tablet display: Set the tablet display for the blog posts border color here.
- Desktop display: Set the desktop display for the blog posts border color here.
-
Blog posts border radius: Set the blog posts border radius for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog posts images format: Set the blog posts images format for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the blog posts images format here.
- Tablet display: Choose an option to set the tablet display for the blog posts images format here.
- Desktop display: Choose an option to set the desktop display for the blog posts images format here.
-
Blog posts images fit: Set the blog posts images fit for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the blog posts images fit here.
- Tablet display: Choose an option to set the tablet display for the blog posts images fit here.
- Desktop display: Choose an option to set the desktop display for the blog posts images fit here.
-
Blog posts images position: Set the blog posts images position for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the blog posts images position here.
- Tablet display: Choose an option to set the tablet display for the blog posts images position here.
- Desktop display: Choose an option to set the desktop display for the blog posts images position here.
-
Blog posts images border radius: Set the blog posts images border radius for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog posts spacing: Set the blog posts spacing for the blog posts settings here.
+
- Mobile display: Set the mobile display for the blog posts spacing here.
- Tablet display: Set the tablet display for the blog posts spacing here.
- Desktop display: Set the desktop display for the blog posts spacing here.
-
Blog posts background color: Set the blog posts background color for the blog posts settings here.
+
-
Carousel settings: Set the carousel settings for the style here.
+
- Enable autoplay: Set this option to true if you want to enable autoplay for the carousel settings here.
- Autoplay duration (ms): Set the autoplay duration (ms) for the carousel settings here.
- Animation duration (ms): Set the animation duration (ms) for the carousel settings here.
- Center slides: Set this option to true if you want to center slides for the carousel settings here.
- Enable loop: Set this option to true if you want to enable loop for the carousel settings here.
- Make carousel full width: Set this option to true if you want to make carousel full width for the carousel settings here.
- Use as section background: Set this option to true if you want to use as section background for the carousel settings here.
- Bind position to parent container: Set this option to true if you want to bind position to parent container for the carousel settings here.
- Slides transition: Choose an option to set the slides transition for the carousel settings here.
- Slides transition easing: Choose an option to set the slides transition easing for the carousel settings here.
-
Show dots: Set the show dots for the carousel settings here.
+
- Mobile display: Set this option to true if you want to mobile for the show dots here.
- Tablet display: Set this option to true if you want to tablet for the show dots here.
- Desktop display: Set this option to true if you want to desktop for the show dots here.
-
Dots color: Set the dots color for the carousel settings here.
+
- Mobile display: Set the mobile display for the dots color here.
- Tablet display: Set the tablet display for the dots color here.
- Desktop display: Set the desktop display for the dots color here.
-
Dots active color: Set the dots active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the dots active color here.
- Tablet display: Set the tablet display for the dots active color here.
- Desktop display: Set the desktop display for the dots active color here.
-
Show arrows: Set the show arrows for the carousel settings here.
+
- Mobile display: Set this option to true if you want to mobile for the show arrows here.
- Tablet display: Set this option to true if you want to tablet for the show arrows here.
- Desktop display: Set this option to true if you want to desktop for the show arrows here.
-
Arrows color: Set the arrows color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows color here.
- Tablet display: Set the tablet display for the arrows color here.
- Desktop display: Set the desktop display for the arrows color here.
-
Arrows active color: Set the arrows active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows active color here.
- Tablet display: Set the tablet display for the arrows active color here.
- Desktop display: Set the desktop display for the arrows active color here.
-
Number of visible slides: Set the number of visible slides for the carousel settings here.
+
- Mobile display: Set the mobile display for the number of visible slides here.
- Tablet display: Set the tablet display for the number of visible slides here.
- Desktop display: Set the desktop display for the number of visible slides here.
- Set slides width to auto: Set this option to true if you want to set slides width to auto for the number of visible slides here.
-
Slides minimum height: Set the slides minimum height for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides minimum height here.
- Tablet display: Set the tablet display for the slides minimum height here.
- Desktop display: Set the desktop display for the slides minimum height here.
-
Slides background color: Set the slides background color for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides background color here.
- Tablet display: Set the tablet display for the slides background color here.
- Desktop display: Set the desktop display for the slides background color here.
-
Slides border color: Set the slides border color for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides border color here.
- Tablet display: Set the tablet display for the slides border color here.
- Desktop display: Set the desktop display for the slides border color here.
-
Slides spacing: Set the slides spacing for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides spacing here.
- Tablet display: Set the tablet display for the slides spacing here.
- Desktop display: Set the desktop display for the slides spacing here.
-
Slides border radius: Set the slides border radius for the carousel settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Blog posts settings: Set the blog posts settings for the style here.
+
Blog posts globalModules
Available in:
PageBlog postBlog listingThis module can be used on blog listing and blog post pages to display popular or recent blog posts. This version is global.

Fields in this module:
- Show description: Set this option to true if you want to show description for the module here.
- Description: Set the description for the module here.
- Set blog manually: Set this option to true if you want to set blog manually for the module here.
- Blog: Set the blog for the module here.
- Posts function: Choose an option to set the posts function for the module here.
- Blog posts title tag: Choose an option to set the blog posts title tag for the module here.
- Blog posts to show: Set the blog posts to show for the module here.
- Filter by blog tag: Set this option to true if you want to filter by blog tag for the module here.
- Filter by current blog post tag: Set this option to true if you want to filter by current blog post tag for the module here.
- Filter tag: Set the filter tag for the module here.
- Fallback image: Set the fallback image for the module here.
- Show date: Set this option to true if you want to show date for the module here.
- Date text: Set the date text for the module here.
- Show author: Set this option to true if you want to show author for the module here.
- Author text: Set the author text for the module here.
- Show tags: Set this option to true if you want to show tags for the module here.
- Show read time: Set this option to true if you want to show read time for the module here.
- Read time text: Set the read time text for the module here.
-
Button settings: Set the button settings for the module here.
+
- Button text: Set the button text for the button settings here.
- Color: Set the color for the button settings here.
- Hover color: Set the hover color for the button settings here.
- Background color: Set the background color for the button settings here.
- Hover background color: Set the hover background color for the button settings here.
- Border color: Set the border color for the button settings here.
- Hover border color: Set the hover border color for the button settings here.
- Make button small: Set this option to true if you want to make button small for the button settings here.
- Show icon: Set this option to true if you want to show icon for the button settings here.
- Icon type: Choose an option to set the icon type for the button settings here.
- Icon: Set the icon for the button settings here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button settings here.
-
Style: Set the style for the module here.
+
-
Blog posts settings: Set the blog posts settings for the style here.
+
-
Blog posts background color: Set the blog posts background color for the blog posts settings here.
+
- Mobile display: Set the mobile display for the blog posts background color here.
- Tablet display: Set the tablet display for the blog posts background color here.
- Desktop display: Set the desktop display for the blog posts background color here.
-
Blog posts border color: Set the blog posts border color for the blog posts settings here.
+
- Mobile display: Set the mobile display for the blog posts border color here.
- Tablet display: Set the tablet display for the blog posts border color here.
- Desktop display: Set the desktop display for the blog posts border color here.
-
Blog posts border radius: Set the blog posts border radius for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog posts images format: Set the blog posts images format for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the blog posts images format here.
- Tablet display: Choose an option to set the tablet display for the blog posts images format here.
- Desktop display: Choose an option to set the desktop display for the blog posts images format here.
-
Blog posts images fit: Set the blog posts images fit for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the blog posts images fit here.
- Tablet display: Choose an option to set the tablet display for the blog posts images fit here.
- Desktop display: Choose an option to set the desktop display for the blog posts images fit here.
-
Blog posts images position: Set the blog posts images position for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the blog posts images position here.
- Tablet display: Choose an option to set the tablet display for the blog posts images position here.
- Desktop display: Choose an option to set the desktop display for the blog posts images position here.
-
Blog posts images border radius: Set the blog posts images border radius for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog posts spacing: Set the blog posts spacing for the blog posts settings here.
+
- Mobile display: Set the mobile display for the blog posts spacing here.
- Tablet display: Set the tablet display for the blog posts spacing here.
- Desktop display: Set the desktop display for the blog posts spacing here.
-
Blog posts background color: Set the blog posts background color for the blog posts settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Blog posts settings: Set the blog posts settings for the style here.
+
Blog postsModules
Available in:
PageBlog postBlog listingThis module can be used on blog listing and blog post pages to display popular or recent blog posts in cards.

Fields in this module:
- Set blog manually: Set this option to true if you want to set blog manually for the module here.
- Blog: Set the blog for the module here.
- Posts function: Choose an option to set the posts function for the module here.
- Blog posts title tag: Choose an option to set the blog posts title tag for the module here.
- Blog posts to show: Set the blog posts to show for the module here.
- Filter by blog tag: Set this option to true if you want to filter by blog tag for the module here.
- Filter tag: Set the filter tag for the module here.
- Fallback image: Set the fallback image for the module here.
- Show date: Set this option to true if you want to show date for the module here.
- Date text: Set the date text for the module here.
- Show author: Set this option to true if you want to show author for the module here.
- Author text: Set the author text for the module here.
- Show tags: Set this option to true if you want to show tags for the module here.
- Show read time: Set this option to true if you want to show read time for the module here.
- Read time text: Set the read time text for the module here.
-
Button settings: Set the button settings for the module here.
+
- Button text: Set the button text for the button settings here.
- Color: Set the color for the button settings here.
- Hover color: Set the hover color for the button settings here.
- Background color: Set the background color for the button settings here.
- Hover background color: Set the hover background color for the button settings here.
- Border color: Set the border color for the button settings here.
- Hover border color: Set the hover border color for the button settings here.
- Make button small: Set this option to true if you want to make button small for the button settings here.
- Show icon: Set this option to true if you want to show icon for the button settings here.
- Icon type: Choose an option to set the icon type for the button settings here.
- Icon: Set the icon for the button settings here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button settings here.
-
Style: Set the style for the module here.
+
-
Blog posts settings: Set the blog posts settings for the style here.
+
-
Blog posts background color: Set the blog posts background color for the blog posts settings here.
+
- Mobile display: Set the mobile display for the blog posts background color here.
- Tablet display: Set the tablet display for the blog posts background color here.
- Desktop display: Set the desktop display for the blog posts background color here.
-
Blog posts border color: Set the blog posts border color for the blog posts settings here.
+
- Mobile display: Set the mobile display for the blog posts border color here.
- Tablet display: Set the tablet display for the blog posts border color here.
- Desktop display: Set the desktop display for the blog posts border color here.
-
Blog posts border radius: Set the blog posts border radius for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog posts images format: Set the blog posts images format for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the blog posts images format here.
- Tablet display: Choose an option to set the tablet display for the blog posts images format here.
- Desktop display: Choose an option to set the desktop display for the blog posts images format here.
-
Blog posts images fit: Set the blog posts images fit for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the blog posts images fit here.
- Tablet display: Choose an option to set the tablet display for the blog posts images fit here.
- Desktop display: Choose an option to set the desktop display for the blog posts images fit here.
-
Blog posts images position: Set the blog posts images position for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the blog posts images position here.
- Tablet display: Choose an option to set the tablet display for the blog posts images position here.
- Desktop display: Choose an option to set the desktop display for the blog posts images position here.
-
Blog posts images border radius: Set the blog posts images border radius for the blog posts settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog posts spacing: Set the blog posts spacing for the blog posts settings here.
+
- Mobile display: Set the mobile display for the blog posts spacing here.
- Tablet display: Set the tablet display for the blog posts spacing here.
- Desktop display: Set the desktop display for the blog posts spacing here.
-
Blog posts background color: Set the blog posts background color for the blog posts settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Blog posts settings: Set the blog posts settings for the style here.
+
Blog sidebarModules
Available in:
Blog postBlog listingThis module can be used on blog listing and blog post pages to display a sidebar.

Fields in this module:
-
Blog sidebar element: Set as many blog sidebar element as you want for the module here.
+
- Element type: Choose an option to set the element type for the blog sidebar element here.
- Background color: Set the background color for the blog sidebar element here.
- Display background shape: Set this option to true if you want to display background shape for the blog sidebar element here.
- Background shape color: Set the background shape color for the blog sidebar element here.
- Description: Set the description for the blog sidebar element here.
-
Blog posts settings: Set the blog posts settings for the blog sidebar element here.
+
- Filter by blog tag: Set this option to true if you want to filter by blog tag for the blog posts settings here.
- Filter tag: Set the filter tag for the blog posts settings here.
- Blog posts to show: Set the blog posts to show for the blog posts settings here.
- Blog post number background color: Set the blog post number background color for the blog posts settings here.
- Display posts date: Set this option to true if you want to display posts date for the blog posts settings here.
- Date text: Set the date text for the blog posts settings here.
- Display posts author: Set this option to true if you want to display posts author for the blog posts settings here.
- Author text: Set the author text for the blog posts settings here.
- Display read time: Set this option to true if you want to display read time for the blog posts settings here.
- Read time text: Set the read time text for the blog posts settings here.
- Display blog post summaries: Set this option to true if you want to display blog post summaries for the blog posts settings here.
- Truncate blog posts summaries: Set the truncate blog posts summaries for the blog posts settings here.
- Fallback image: Set the fallback image for the blog posts settings here.
-
Button: Set as many button as you want for the blog sidebar element here.
+
- Type: Choose an option to set the type for the button here.
- Target: Set the target for the button here.
- Button text: Set the button text for the button here.
- Button URL: Set the button url for the button here.
- Color: Set the color for the button here.
- Hover color: Set the hover color for the button here.
- Background color: Set the background color for the button here.
- Hover background color: Set the hover background color for the button here.
- Border color: Set the border color for the button here.
- Hover border color: Set the hover border color for the button here.
- Make button small: Set this option to true if you want to make button small for the button here.
- Show icon: Set this option to true if you want to show icon for the button here.
- Icon type: Choose an option to set the icon type for the button here.
- Icon: Set the icon for the button here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button here.
- CTA: Set the cta for the button here.
-
Style: Set the style for the module here.
+
-
Blog sidebar settings: Set the blog sidebar settings for the style here.
+
-
Blog sidebar background color: Set the blog sidebar background color for the blog sidebar settings here.
+
- Mobile display: Set the mobile display for the blog sidebar background color here.
- Tablet display: Set the tablet display for the blog sidebar background color here.
- Desktop display: Set the desktop display for the blog sidebar background color here.
-
Blog sidebar border color: Set the blog sidebar border color for the blog sidebar settings here.
+
- Mobile display: Set the mobile display for the blog sidebar border color here.
- Tablet display: Set the tablet display for the blog sidebar border color here.
- Desktop display: Set the desktop display for the blog sidebar border color here.
-
Blog sidebar border radius: Set the blog sidebar border radius for the blog sidebar settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog sidebar image border radius: Set the blog sidebar image border radius for the blog sidebar settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog sidebar spacing: Set the blog sidebar spacing for the blog sidebar settings here.
+
- Mobile display: Set the mobile display for the blog sidebar spacing here.
- Tablet display: Set the tablet display for the blog sidebar spacing here.
- Desktop display: Set the desktop display for the blog sidebar spacing here.
-
Blog sidebar background color: Set the blog sidebar background color for the blog sidebar settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Blog sidebar settings: Set the blog sidebar settings for the style here.
+
Blog social sharingModules
Available in:
PageBlog postBlog listingThis module can be used on blog listing and blog post pages to display social media sharing.

Fields in this module:
- Description: Set the description for the module here.
-
Social media: Set as many social media as you want for the module here.
+
- Social media: Choose an option to set the social media for the social media here.
- Social icon: Set the social icon for the social media here.
- Color: Set the color for the social media here.
- Hover color: Set the hover color for the social media here.
- Background color: Set the background color for the social media here.
- Hover background color: Set the hover background color for the social media here.
- Border color: Set the border color for the social media here.
- Hover border color: Set the hover border color for the social media here.
- Border radius: Choose an option to set the border radius for the social media here.
-
Style: Set the style for the module here.
+
-
Blog social sharing settings: Set the blog social sharing settings for the style here.
+
-
Blog social sharing background color: Set the blog social sharing background color for the blog social sharing settings here.
+
- Mobile display: Set the mobile display for the blog social sharing background color here.
- Tablet display: Set the tablet display for the blog social sharing background color here.
- Desktop display: Set the desktop display for the blog social sharing background color here.
-
Blog social sharing border color: Set the blog social sharing border color for the blog social sharing settings here.
+
- Mobile display: Set the mobile display for the blog social sharing border color here.
- Tablet display: Set the tablet display for the blog social sharing border color here.
- Desktop display: Set the desktop display for the blog social sharing border color here.
-
Blog social sharing border radius: Set the blog social sharing border radius for the blog social sharing settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog social sharing image border radius: Set the blog social sharing image border radius for the blog social sharing settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog social sharing spacing: Set the blog social sharing spacing for the blog social sharing settings here.
+
- Mobile display: Set the mobile display for the blog social sharing spacing here.
- Tablet display: Set the tablet display for the blog social sharing spacing here.
- Desktop display: Set the desktop display for the blog social sharing spacing here.
-
Blog social sharing background color: Set the blog social sharing background color for the blog social sharing settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Blog social sharing settings: Set the blog social sharing settings for the style here.
+
Blog tagsModules
Available in:
Blog postThis module can be used on blog listing and blog post pages to display blog tags.

Fields in this module:
- Default option text: Set the default option text for the module here.
- Blog tags title: Set the blog tags title for the module here.
- Tag: Set as many tag as you want for the module here.
-
Style: Set the style for the module here.
+
-
Blog tags settings: Set the blog tags settings for the style here.
+
-
Blog tags background color: Set the blog tags background color for the blog tags settings here.
+
- Mobile display: Set the mobile display for the blog tags background color here.
- Tablet display: Set the tablet display for the blog tags background color here.
- Desktop display: Set the desktop display for the blog tags background color here.
-
Blog tags border color: Set the blog tags border color for the blog tags settings here.
+
- Mobile display: Set the mobile display for the blog tags border color here.
- Tablet display: Set the tablet display for the blog tags border color here.
- Desktop display: Set the desktop display for the blog tags border color here.
-
Blog tags border radius: Set the blog tags border radius for the blog tags settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog tags image border radius: Set the blog tags image border radius for the blog tags settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Blog tags spacing: Set the blog tags spacing for the blog tags settings here.
+
- Mobile display: Set the mobile display for the blog tags spacing here.
- Tablet display: Set the tablet display for the blog tags spacing here.
- Desktop display: Set the desktop display for the blog tags spacing here.
-
Blog tags background color: Set the blog tags background color for the blog tags settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Blog tags settings: Set the blog tags settings for the style here.
+
Box iconModules
Available in:
PageBlog postBlog listingUse this module to display icons with text.

Fields in this module:
-
Box: Set as many box as you want for the module here.
+
- Display custom icon: Set this option to true if you want to display custom icon for the box here.
- Icon: Set the icon for the box here.
- Image: Set the image for the box here.
- Text: Set the text for the box here.
- Icon color: Set the icon color for the box here.
- Background color: Set the background color for the box here.
- Small box: Set this option to true if you want to small box for the box here.
- Show link: Set this option to true if you want to show link for the box here.
- URL: Set the url for the box here.
-
Style: Set the style for the module here.
+
-
Box icon settings: Set the box icon settings for the style here.
+
- Items_per_rows: Set the items_per_rows for the box icon settings here.
- Icon_position: Choose an option to set the icon_position for the box icon settings here.
- Items alignment: Choose an option to set the items alignment for the box icon settings here.
- Add shadow on icon: Set this option to true if you want to add shadow on icon for the box icon settings here.
- Text color: Set the text color for the box icon settings here.
- Text hover color: Set the text hover color for the box icon settings here.
- Background color: Set the background color for the box icon settings here.
- Hover background color: Set the hover background color for the box icon settings here.
- Border color: Set the border color for the box icon settings here.
- Hover border color: Set the hover border color for the box icon settings here.
- Add shadow: Set this option to true if you want to add shadow for the box icon settings here.
-
Icon size: Set the icon size for the box icon settings here.
+
- Mobile display: Set the mobile display for the icon size here.
- Tablet display: Set the tablet display for the icon size here.
- Desktop display: Set the desktop display for the icon size here.
-
Icon shadow settings: Set the icon shadow settings for the box icon settings here.
+
- Horizontal position: Set the horizontal position for the icon shadow settings here.
- Vertical position: Set the vertical position for the icon shadow settings here.
- Blur: Set the blur for the icon shadow settings here.
- Color: Set the color for the icon shadow settings here.
-
Icon border radius: Set the icon border radius for the box icon settings here.
+
- Mobile display: Set the mobile display for the icon border radius here.
- Tablet display: Set the tablet display for the icon border radius here.
- Desktop display: Set the desktop display for the icon border radius here.
-
Spacing: Set the spacing for the box icon settings here.
+
- Mobile display: Set the mobile display for the spacing here.
- Tablet display: Set the tablet display for the spacing here.
- Desktop display: Set the desktop display for the spacing here.
-
Icon spacing: Set the icon spacing for the box icon settings here.
+
- Mobile display: Set the mobile display for the icon spacing here.
- Tablet display: Set the tablet display for the icon spacing here.
- Desktop display: Set the desktop display for the icon spacing here.
-
Border radius: Set the border radius for the box icon settings here.
+
- Mobile display: Set the mobile display for the border radius here.
- Tablet display: Set the tablet display for the border radius here.
- Desktop display: Set the desktop display for the border radius here.
-
Shadow settings: Set the shadow settings for the box icon settings here.
+
- Horizontal position: Set the horizontal position for the shadow settings here.
- Vertical position: Set the vertical position for the shadow settings here.
- Blur: Set the blur for the shadow settings here.
- Color: Set the color for the shadow settings here.
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Box icon settings: Set the box icon settings for the style here.
+
ButtonsModules
Available in:
PageBlog postBlog listingUse this module to display as many buttons as you want.

Fields in this module:
-
Button: Set as many button as you want for the module here.
+
- Type: Choose an option to set the type for the button here.
- Target: Set the target for the button here.
- Button text: Set the button text for the button here.
- Button URL: Set the button url for the button here.
- Color: Set the color for the button here.
- Hover color: Set the hover color for the button here.
- Background color: Set the background color for the button here.
- Hover background color: Set the hover background color for the button here.
- Border color: Set the border color for the button here.
- Hover border color: Set the hover border color for the button here.
- Add gradient on button background color: Set this option to true if you want to add gradient on button background color for the button here.
- Background gradient direction: Set the background gradient direction for the button here.
- Default background gradient color: Set the default background gradient color for the button here.
- Hover background gradient color: Set the hover background gradient color for the button here.
- Make button small: Set this option to true if you want to make button small for the button here.
- Show icon: Set this option to true if you want to show icon for the button here.
- Icon type: Choose an option to set the icon type for the button here.
- Icon: Set the icon for the button here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button here.
- Icon position: Choose an option to set the icon position for the button here.
- CTA: Set the cta for the button here.
-
Popup settings: Set the popup settings for the button here.
+
- Form description: Set the form description for the popup settings here.
- Form: Set the form for the popup settings here.
-
Style: Set the style for the module here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Alignment settings: Set the alignment settings for the style here.
+
CardModules
Available in:
PageBlog listingBlog postUse this module to display a card containing an image, a title and a description. You can also show a button.

Fields in this module:
- Card text: Set the card text for the module here.
- Image: Set the image for the module here.
- Show date: Set this option to true if you want to show date for the module here.
- Date: Set the date for the module here.
- Show category: Set this option to true if you want to show category for the module here.
- Show button: Set this option to true if you want to show button for the module here.
-
Category: Set the category for the module here.
+
- Category text: Set the category text for the category here.
- Color: Set the color for the category here.
- Bacgkround color: Set the bacgkround color for the category here.
- Border color: Set the border color for the category here.
-
Button: Set the button for the module here.
+
- Type: Choose an option to set the type for the button here.
- Target: Set the target for the button here.
- Button text: Set the button text for the button here.
- Button URL: Set the button url for the button here.
- Color: Set the color for the button here.
- Hover color: Set the hover color for the button here.
- Background color: Set the background color for the button here.
- Hover background color: Set the hover background color for the button here.
- Border color: Set the border color for the button here.
- Hover border color: Set the hover border color for the button here.
- Add gradient on button background color: Set this option to true if you want to add gradient on button background color for the button here.
- Background gradient direction: Set the background gradient direction for the button here.
- Default background gradient color: Set the default background gradient color for the button here.
- Hover background gradient color: Set the hover background gradient color for the button here.
- Make button small: Set this option to true if you want to make button small for the button here.
- Show icon: Set this option to true if you want to show icon for the button here.
- Icon type: Choose an option to set the icon type for the button here.
- Icon: Set the icon for the button here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button here.
- Icon position: Choose an option to set the icon position for the button here.
- CTA: Set the cta for the button here.
-
Popup settings: Set the popup settings for the button here.
+
- Form description: Set the form description for the popup settings here.
- Form: Set the form for the popup settings here.
-
Style: Set the style for the module here.
+
-
Card settings: Set the card settings for the style here.
+
- Enable card hover animation: Set this option to true if you want to enable card hover animation for the card settings here.
-
Card hover animation settings: Set the card hover animation settings for the card settings here.
+
- Animation type: Choose an option to set the animation type for the card hover animation settings here.
- Annimation value: Set the annimation value for the card hover animation settings here.
-
Card background color: Set the card background color for the card settings here.
+
- Mobile display: Set the mobile display for the card background color here.
- Tablet display: Set the tablet display for the card background color here.
- Desktop display: Set the desktop display for the card background color here.
-
Card border color: Set the card border color for the card settings here.
+
- Mobile display: Set the mobile display for the card border color here.
- Tablet display: Set the tablet display for the card border color here.
- Desktop display: Set the desktop display for the card border color here.
-
Card border radius: Set the card border radius for the card settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Image format: Set the image format for the card settings here.
+
- Mobile display: Choose an option to set the mobile display for the image format here.
- Tablet display: Choose an option to set the tablet display for the image format here.
- Desktop display: Choose an option to set the desktop display for the image format here.
-
Card image border radius: Set the card image border radius for the card settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Card box shadow: Set the card box shadow for the card settings here.
+
- Mobile display: Set this option to true if you want to mobile display for the card box shadow here.
- Tablet display: Set this option to true if you want to tablet display for the card box shadow here.
- Desktop display: Set this option to true if you want to desktop display for the card box shadow here.
-
Card image spacing: Set the card image spacing for the card settings here.
+
- Mobile display: Set the mobile display for the card image spacing here.
- Tablet display: Set the tablet display for the card image spacing here.
- Desktop display: Set the desktop display for the card image spacing here.
-
Card text spacing: Set the card text spacing for the card settings here.
+
- Mobile display: Set the mobile display for the card text spacing here.
- Tablet display: Set the tablet display for the card text spacing here.
- Desktop display: Set the desktop display for the card text spacing here.
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Card settings: Set the card settings for the style here.
+
CarouselModules
Available in:
PageBlog postBlog listingUse this module to display a carousel.

Fields in this module:
- Carousel design: Choose an option to set the carousel design for the module here.
- Use custom arrow icons: Set this option to true if you want to use custom arrow icons for the module here.
- Custom arrow icon (svg): Set the custom arrow icon (svg) for the module here.
- Place arrows: Select where the arrows should be
-
Style: Set the style for the module here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Carousel settings: Set the carousel settings for the style here.
+
- Elements position: Choose an option to set the elements position for the carousel settings here.
- Enable autoplay: Set this option to true if you want to enable autoplay for the carousel settings here.
- Autoplay duration (ms): Set the autoplay duration (ms) for the carousel settings here.
- Animation duration (ms): Set the animation duration (ms) for the carousel settings here.
- Center slides: Set this option to true if you want to center slides for the carousel settings here.
- Center insufficient slides: Set this option to true if you want to center insufficient slides for the carousel settings here.
- Enable loop: Set this option to true if you want to enable loop for the carousel settings here.
- Make carousel full width: Set this option to true if you want to make carousel full width for the carousel settings here.
- Use as section background: Set this option to true if you want to use as section background for the carousel settings here.
- Bind position to parent container: Set this option to true if you want to bind position to parent container for the carousel settings here.
- Slides transition: Choose an option to set the slides transition for the carousel settings here.
- Slides transition easing: Choose an option to set the slides transition easing for the carousel settings here.
-
Number of visible slides: Set the number of visible slides for the carousel settings here.
+
- Mobile display: Set the mobile display for the number of visible slides here.
- Tablet display: Set the tablet display for the number of visible slides here.
- Desktop display: Set the desktop display for the number of visible slides here.
- Set slides width to auto: Set this option to true if you want to set slides width to auto for the number of visible slides here.
-
Spacing between each slides: Set the spacing between each slides for the carousel settings here.
+
- Mobile display: Set the mobile for the spacing between each slides here.
- Tablet display: Set the tablet for the spacing between each slides here.
- Desktop display: Set the desktop for the spacing between each slides here.
-
Slides spacing: Set the slides spacing for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides spacing here.
- Tablet display: Set the tablet display for the slides spacing here.
- Desktop display: Set the desktop display for the slides spacing here.
-
Slides minimum height: Set the slides minimum height for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides minimum height here.
- Tablet display: Set the tablet display for the slides minimum height here.
- Desktop display: Set the desktop display for the slides minimum height here.
-
Slides border radius: Set the slides border radius for the carousel settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Slides border color: Set the slides border color for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides border color here.
- Tablet display: Set the tablet display for the slides border color here.
- Desktop display: Set the desktop display for the slides border color here.
-
Slides background color: Set the slides background color for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides background color here.
- Tablet display: Set the tablet display for the slides background color here.
- Desktop display: Set the desktop display for the slides background color here.
-
Show dots: Set the show dots for the carousel settings here.
+
- Mobile display: Set this option to true if you want to mobile for the show dots here.
- Tablet display: Set this option to true if you want to tablet for the show dots here.
- Desktop display: Set this option to true if you want to desktop for the show dots here.
-
Dots color: Set the dots color for the carousel settings here.
+
- Mobile display: Set the mobile display for the dots color here.
- Tablet display: Set the tablet display for the dots color here.
- Desktop display: Set the desktop display for the dots color here.
-
Dots active color: Set the dots active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the dots active color here.
- Tablet display: Set the tablet display for the dots active color here.
- Desktop display: Set the desktop display for the dots active color here.
-
Show arrows: Set the show arrows for the carousel settings here.
+
- Mobile display: Set this option to true if you want to mobile for the show arrows here.
- Tablet display: Set this option to true if you want to tablet for the show arrows here.
- Desktop display: Set this option to true if you want to desktop for the show arrows here.
-
Arrows color: Set the arrows color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows color here.
- Tablet display: Set the tablet display for the arrows color here.
- Desktop display: Set the desktop display for the arrows color here.
-
Arrows active color: Set the arrows active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows active color here.
- Tablet display: Set the tablet display for the arrows active color here.
- Desktop display: Set the desktop display for the arrows active color here.
-
Arrows background color: Set the arrows background color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows background color here.
- Tablet display: Set the tablet display for the arrows background color here.
- Desktop display: Set the desktop display for the arrows background color here.
-
Arrows background active color: Set the arrows background active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows background active color here.
- Tablet display: Set the tablet display for the arrows background active color here.
- Desktop display: Set the desktop display for the arrows background active color here.
-
Arrows border color: Set the arrows border color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows border color here.
- Tablet display: Set the tablet display for the arrows border color here.
- Desktop display: Set the desktop display for the arrows border color here.
-
Arrows border active color: Set the arrows border active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows border active color here.
- Tablet display: Set the tablet display for the arrows border active color here.
- Desktop display: Set the desktop display for the arrows border active color here.
-
Arrows border radius: Set the arrows border radius for the carousel settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Arrows horizontal position: Set the arrows horizontal position for the carousel settings here.
+
-
Left: Set the left position of the arrows here.
+
- Mobile display: Set the left for the mobile here.
- Tablet display: Set the left for the tablet here.
- Desktop display: Set the left for the desktop here.
-
Right: Set the right position of the arrows here.
+
- Mobile display: Set the right for the mobile here.
- Tablet display: Set the right for the tablet here.
- Desktop display: Set the right for the desktop here.
-
Left: Set the left position of the arrows here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Carousel item: Set as many carousel item as you want for the module here.
+
- Display image first on mobile: Set this option to true if you want to display image first on mobile for the carousel item here.
- Add link: Set this option to true if you want to add link for the carousel item here.
- Link: Set the link for the carousel item here.
-
Carousel item element: Set as many carousel item element as you want for the carousel item here.
+
- Content type: Choose an option to set the content type for the carousel item element here.
- Hide when not hovered: Set this option to true if you want to hide the element when not hovered for the carousel item element here.
-
Text settings: Set the text settings for the carousel item element here.
+
- Description: Set the description for the text settings here.
- Show pictogram: Set this option to true if you want to show pictogram for the text settings here.
- Pictogram: Set the pictogram for the text settings here.
-
Border settings: Set the border settings for the carousel item element here.
+
- Border color: Set the border color for the border settings here.
- Border width: Set the border width for the border settings here.
-
Category settings: Set the category settings for the carousel item element here.
+
- Text: Set the text for the category settings here.
-
Date settings: Set the date settings for the carousel item element here.
+
- Fallback text: Set the fallback text for the date settings here.
-
Rating settings: Set the rating settings for the carousel item element here.
+
- Stars rating: Set the stars rating for the rating settings here.
-
Author settings: Set the author settings for the carousel item element here.
+
- Author name: Set the author name for the author settings here.
- Author job role: Set the author job role for the author settings here.
-
Button settings: Set the button settings for the carousel item element here.
+
- Type: Choose an option to set the type for the button settings here.
- Target: Set the target for the button settings here.
- Button text: Set the button text for the button settings here.
- Button URL: Set the button url for the button settings here.
- Color: Set the color for the button settings here.
- Hover color: Set the hover color for the button settings here.
- Background color: Set the background color for the button settings here.
- Hover background color: Set the hover background color for the button settings here.
- Border color: Set the border color for the button settings here.
- Hover border color: Set the hover border color for the button settings here.
- Make button small: Set this option to true if you want to make button small for the button settings here.
- Show icon: Set this option to true if you want to show icon for the button settings here.
- Icon type: Choose an option to set the icon type for the button settings here.
- Icon: Set the icon for the button settings here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button settings here.
- CTA: Set the cta for the button settings here.
-
Image settings: Set the image settings for the carousel item element here.
+
- Image: Set the image for the image settings here.
- Use image as background: Set this option to true if you want to use image as background for the image settings here.
- Add legend: Set this option to true if you want to add legend for the image settings here.
-
Legend settings: Set the legend settings for the image settings here.
+
- Legend text: Set the legend text for the legend settings here.
- Color: Set the color for the legend settings here.
- Hover color: Set the hover color for the legend settings here.
- Background color: Set the background color for the legend settings here.
- Hover background color: Set the hover background color for the legend settings here.
- Border color: Set the border color for the legend settings here.
- Hover border color: Set the hover border color for the legend settings here.
- Make button small: Set this option to true if you want to make button small for the legend settings here.
- Show icon: Set this option to true if you want to show icon for the legend settings here.
- Icon type: Choose an option to set the icon type for the legend settings here.
- Icon: Set the icon for the legend settings here.
- Custom icon image (SVG): Set the custom icon image (svg) for the legend settings here.
-
Image format: Set the image format for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image format here.
- Tablet display: Choose an option to set the tablet display for the image format here.
- Desktop display: Choose an option to set the desktop display for the image format here.
-
Image fit: Set the image fit for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image fit here.
- Tablet display: Choose an option to set the tablet display for the image fit here.
- Desktop display: Choose an option to set the desktop display for the image fit here.
-
Image position: Set the image position for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image position here.
- Tablet display: Choose an option to set the tablet display for the image position here.
- Desktop display: Choose an option to set the desktop display for the image position here.
-
Image horizontal alignment: Set the image horizontal alignment for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image horizontal alignment here.
- Tablet display: Choose an option to set the tablet display for the image horizontal alignment here.
- Desktop display: Choose an option to set the desktop display for the image horizontal alignment here.
-
Image border radius: Set the image border radius for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Video settings: Set the video settings for the carousel item element here.
+
- Video type: Choose an option to set the video type for the video settings here.
- Show controls: Set this option to true if you want to show controls for the video settings here.
- Enable autoplay: Set this option to true if you want to enable autoplay for the video settings here.
- Border radius: Choose an option to set the border radius for the video settings here.
- HubSpot Video: Set the hubspot video for the video settings here.
- Video URL: Set the video url for the video settings here.
-
Video format: Set the video format for the video settings here.
+
- Mobile display: Choose an option to set the mobile display for the video format here.
- Tablet display: Choose an option to set the tablet display for the video format here.
- Desktop display: Choose an option to set the desktop display for the video format here.
-
Video background color: Set the video background color for the video settings here.
+
- Mobile display: Set the mobile display for the video background color here.
- Tablet display: Set the tablet display for the video background color here.
- Desktop display: Set the desktop display for the video background color here.
-
Video border radius: Set the video border radius for the video settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
CountdownModules
Available in:
PageUse this module to display a countdown to a date of your choice.

Fields in this module:
- Countdown date: Set the countdown date for the module here.
- Numbers tag: Choose an option to set the numbers tag for the module here.
- Texts tag: Choose an option to set the texts tag for the module here.
- Days text: Set the days text for the module here.
- Hours text: Set the hours text for the module here.
- Minutes text: Set the minutes text for the module here.
- Seconds text: Set the seconds text for the module here.
- Event expired text: Set the event expired text for the module here.
-
Style: Set the style for the module here.
+
-
Countdown settings: Set the countdown settings for the style here.
+
- Numbers color: Set the numbers color for the countdown settings here.
- Texts color: Set the texts color for the countdown settings here.
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Countdown settings: Set the countdown settings for the style here.
+
CRM objects listingModules
Available in:
PageThis module is used to display crm objects in cards.
Fields in this module:
- CRM Object: Choose an option to set the crm object for the module here.
- Show pagination: Set this option to true if you want to show pagination for the module here.
- Show localized description: Set this option to true if you want to show localized description for the module here.
- Localized description: Set the localized description for the module here.
- Posts per page: Set the posts per page for the module here.
- Posts per row: Set the posts per page for the module here.
- CRM Object slug property: Set the crm object slug property for the module here.
- Posts listing page: Set the posts listing page for the module here.
-
CRM Object property: Set as many crm object property as you want for the module here.
+
- Property name: Set the property name for the crm object property here.
- Property order: Set the property order for the crm object property here.
-
Property display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
Style: Set the style for the module here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Alignment settings: Set the alignment settings for the style here.
+
DividerModules
Available in:
PageBlog listingBlog postUse this module to display a divider between to types of content in a section.

Fields in this module:
- Divider height: Set the divider height for the module here.
-
Style: Set the style for the module here.
+
-
Divider settings: Set the divider settings for the style here.
+
- Background color: Set the background color for the divider settings here.
- Use gradient effect: Set this option to true if you want to use gradient effect for the divider settings here.
- Gradient origin: Choose an option to set the gradient origin for the divider settings here.
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Divider settings: Set the divider settings for the style here.
+
DocumentationModules
Available in:
PageBlog postBlog listingThis module is used for documenting modules, sections, partials and templates within the theme.
Fields in this module:
- HubDB Table: Set the hubdb table for the module here.
-
PDF Button: Set as many pdf button as you want for the module here.
+
- Link text: Set the link text for the pdf button here.
- Link: Set the link for the pdf button here.
- Link icon: Set the link icon for the pdf button here.
Event infosModules
Available in:
PageUse this module to display event infos.

Fields in this module:
- Events display: Choose an option to set the events display for the module here.
-
Event info item: Set as many event info item as you want for the module here.
+
- Icon type: Choose an option to set the icon type for the event info item here.
- Icon: Set the icon for the event info item here.
- Custom icon (SVG): Set the custom icon (svg) for the event info item here.
- Event info text: Set the event info text for the event info item here.
-
Style: Set the style for the module here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Event infos settings: Set the event infos settings for the style here.
+
- Icons color: Set the icons color for the event infos settings here.
- Text color: Set the text color for the event infos settings here.
- Background color: Set the background color for the event infos settings here.
-
Border radius: Set the border radius for the event infos settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Spacing: Set the spacing for the event infos settings here.
+
-
Mobile display: Set the mobile for the spacing here.
+
- Spacing: Set the spacing for the mobile here.
-
Tablet display: Set the tablet for the spacing here.
+
- Spacing: Set the spacing for the tablet here.
-
Desktop display: Set the desktop for the spacing here.
+
- Spacing: Set the spacing for the desktop here.
-
Mobile display: Set the mobile for the spacing here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
FeatureModules
Available in:
PageBlog listingBlog postUse this module to display a feature card containing an icon, a title and a description. You can also show a button.

Fields in this module:
- Feature display: Choose an option to set the feature display for the module here.
- Visual type: Choose an option to set the visual type for the module here.
- Image: Set the image for the module here.
- Icon: Set the icon for the module here.
- Icon width: Set the icon width for the module here.
- Icon height: Set the icon height for the module here.
- Icon color: Set the icon color for the module here.
- Feature text: Set the feature text for the module here.
- Show logo: Set this option to true if you want to show logo for the module here.
- Logo: Set the logo for the module here.
- Show buttons: Set this option to true if you want to show buttons for the module here.
-
Button: Set as many button as you want for the module here.
+
- Type: Choose an option to set the type for the button here.
- Target: Set the target for the button here.
- Button text: Set the button text for the button here.
- Button URL: Set the button url for the button here.
- Color: Set the color for the button here.
- Hover color: Set the hover color for the button here.
- Background color: Set the background color for the button here.
- Hover background color: Set the hover background color for the button here.
- Border color: Set the border color for the button here.
- Hover border color: Set the hover border color for the button here.
- Make button small: Set this option to true if you want to make button small for the button here.
- Show icon: Set this option to true if you want to show icon for the button here.
- Icon type: Choose an option to set the icon type for the button here.
- Icon: Set the icon for the button here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button here.
- CTA: Set the cta for the button here.
-
Style: Set the style for the module here.
+
-
Feature settings: Set the feature settings for the style here.
+
- Add gradient on background color: Set this option to true if you want to add gradient on background color for the feature settings here.
- Background gradient direction: Set the background gradient direction for the feature settings here.
- Background gradient first color: Set the background gradient first color for the feature settings here.
- Background gradient second color: Set the background gradient second color for the feature settings here.
-
Feature background color: Set the feature background color for the feature settings here.
+
- Mobile display: Set the mobile display for the feature background color here.
- Tablet display: Set the tablet display for the feature background color here.
- Desktop display: Set the desktop display for the feature background color here.
-
Feature border color: Set the feature border color for the feature settings here.
+
- Mobile display: Set the mobile display for the feature border color here.
- Tablet display: Set the tablet display for the feature border color here.
- Desktop display: Set the desktop display for the feature border color here.
-
Feature border radius: Set the feature border radius for the feature settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Feature spacing: Set the feature spacing for the feature settings here.
+
- Mobile display: Set the mobile display for the feature spacing here.
- Tablet display: Set the tablet display for the feature spacing here.
- Desktop display: Set the desktop display for the feature spacing here.
-
Show box shadow: Set the show box shadow for the feature settings here.
+
- Mobile display: Set this option to true if you want to mobile display for the show box shadow here.
- Tablet display: Set this option to true if you want to tablet display for the show box shadow here.
- Desktop display: Set this option to true if you want to desktop display for the show box shadow here.
-
Image settings: Set the image settings for the style here.
+
-
Image format: Set the image format for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image format here.
- Tablet display: Choose an option to set the tablet display for the image format here.
- Desktop display: Choose an option to set the desktop display for the image format here.
-
Image fit: Set the image fit for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image fit here.
- Tablet display: Choose an option to set the tablet display for the image fit here.
- Desktop display: Choose an option to set the desktop display for the image fit here.
-
Image position: Set the image position for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image position here.
- Tablet display: Choose an option to set the tablet display for the image position here.
- Desktop display: Choose an option to set the desktop display for the image position here.
-
Image border radius: Set the image border radius for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Image spacing: Set the image spacing for the image settings here.
+
- Mobile display: Set the mobile display for the image spacing here.
- Tablet display: Set the tablet display for the image spacing here.
- Desktop display: Set the desktop display for the image spacing here.
-
Image format: Set the image format for the image settings here.
+
-
Button settings: Set the button settings for the style here.
+
-
Mobile display: Set the mobile display for the button settings here.
+
- Spacing: Set the spacing for the mobile display here.
-
Tablet display: Set the tablet display for the button settings here.
+
- Spacing: Set the spacing for the tablet display here.
-
Desktop display: Set the desktop display for the button settings here.
+
- Spacing: Set the spacing for the desktop display here.
-
Mobile display: Set the mobile display for the button settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Feature settings: Set the feature settings for the style here.
+
FormModules
Available in:
PageBlog postBlog listingUse this module to display a form.

Fields in this module:
- Form description: Set the form description for the module here.
- Form: Set the form for the module here.
- Send form notifications to specified email addresses instead of the form defaults: Set this option to true if you want to send form notifications to specified email addresses instead of the form defaults for the module here.
- Email Addresses: Set the email addresses for the module here.
- Salesforce campaign: Set the salesforce campaign for the module here.
- Make multistep: Set this option to true if you want to make multistep for the module here.
- Form design: Choose an option to set the form design for the module here.
- Form display: Choose an option to set the form display for the module here.
-
Multistep settings: Set the multistep settings for the module here.
+
- Previous button text: Set the previous button text for the multistep settings here.
- Next button text: Set the next button text for the multistep settings here.
-
Step: Set as many step as you want for the multistep settings here.
+
- Number of fields in this step: Set the number of fields in this step for the step here.
- Step description: Set the step description for the step here.
-
Style: Set the style for the module here.
+
-
Multistep settings: Set the multistep settings for the style here.
+
- Step bubbles border radius: Choose an option to set the step bubbles border radius for the multistep settings here.
- Step bubbles background color: Set the step bubbles background color for the multistep settings here.
- Step bubbles active background color: Set the step bubbles active background color for the multistep settings here.
- Step bubbles color: Set the step bubbles color for the multistep settings here.
- Step bubbles active color: Set the step bubbles active color for the multistep settings here.
- Step bubbles line background color: Set the step bubbles line background color for the multistep settings here.
- Step bubbles line progress background color: Set the step bubbles line progress background color for the multistep settings here.
-
Form settings: Set the form settings for the style here.
+
- Form border width: Set the form border width for the form settings here.
- Add gradient on button background color: Set this option to true if you want to add gradient on button background color for the form settings here.
- Background gradient direction: Set the background gradient direction for the form settings here.
- Default background gradient color: Set the default background gradient color for the form settings here.
- Override default label color: Set this option to true if you want to override default label color for the form settings here.
- Override default field background color: Set this option to true if you want to override default field background color for the form settings here.
- Override default field color: Set this option to true if you want to override default field color for the form settings here.
-
Form background color: Set the form background color for the form settings here.
+
- Mobile display: Set the mobile display for the form background color here.
- Tablet display: Set the tablet display for the form background color here.
- Desktop display: Set the desktop display for the form background color here.
-
Form border color: Set the form border color for the form settings here.
+
- Mobile display: Set the mobile display for the form border color here.
- Tablet display: Set the tablet display for the form border color here.
- Desktop display: Set the desktop display for the form border color here.
-
Form border radius: Set the form border radius for the form settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Label color: Set the label color for the form settings here.
+
- Mobile display: Set the mobile display for the label color here.
- Tablet display: Set the tablet display for the label color here.
- Desktop display: Set the desktop display for the label color here.
-
Field background color: Set the field background color for the form settings here.
+
- Mobile display: Set the mobile display for the field background color here.
- Tablet display: Set the tablet display for the field background color here.
- Desktop display: Set the desktop display for the field background color here.
-
Field color: Set the field color for the form settings here.
+
- Mobile display: Set the mobile display for the field color here.
- Tablet display: Set the tablet display for the field color here.
- Desktop display: Set the desktop display for the field color here.
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Multistep settings: Set the multistep settings for the style here.
+
Global partials editorModules
Available in:
PageBlog listingBlog postNo module description yet.
Fields in this module:
ImageModules
Available in:
PageBlog postBlog listingUse this module to display an image.

Fields in this module:
- Image: Set the image for the module here.
- Add caption: Set this option to true if you want to add caption for the module here.
- Add link: Set this option to true if you want to add link for the module here.
- Link: Set the link for the link settings here.
-
Caption settings: Set the caption settings for the module here.
+
- Caption text: Set the caption text for the caption settings here.
- Caption position: Choose an option to set the caption position for the caption settings here.
- Caption background color: Set the caption background color for the caption settings here.
- Caption width: Set the caption width for the caption settings here.
-
Style: Set the style for the module here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Image settings: Set the image settings for the style here.
+
- Add background shape: Set this option to true if you want to add background shape for the image settings here.
- Add box shadow: Set this option to true if you want to add box shadow for the image settings here.
-
Box shadow settings: Set the box shadow settings for the image settings here.
+
- Horizontal position: Set the horizontal position for the box shadow settings here.
- Vertical position: Set the vertical position for the box shadow settings here.
- Blur: Set the blur for the box shadow settings here.
- Spread: Set the spread for the box shadow settings here.
- Color: Set the color for the box shadow settings here.
-
Image format: Set the image format for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image format here.
- Tablet display: Choose an option to set the tablet display for the image format here.
- Desktop display: Choose an option to set the desktop display for the image format here.
-
Image fit: Set the image fit for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image fit here.
- Tablet display: Choose an option to set the tablet display for the image fit here.
- Desktop display: Choose an option to set the desktop display for the image fit here.
-
Image position: Set the image position for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image position here.
- Tablet display: Choose an option to set the tablet display for the image position here.
- Desktop display: Choose an option to set the desktop display for the image position here.
-
Border top left radius: Set the border top left radius for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Border top right radius: Set the border top right radius for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Border bottom left radius: Set the border bottom left radius for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Border bottom right radius: Set the border bottom right radius for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Background color: Set the background color for the image settings here.
+
- Mobile display: Set the mobile display for the background color here.
- Tablet display: Set the tablet display for the background color here.
- Desktop display: Set the desktop display for the background color here.
-
Make image full width of container: Set the make image full width of container for the image settings here.
+
- Mobile display: Set this option to true if you want to mobile for the make image full width of container here.
- Tablet display: Set this option to true if you want to tablet for the make image full width of container here.
- Desktop display: Set this option to true if you want to desktop for the make image full width of container here.
-
Make image full height of container: Set the make image full height of container for the image settings here.
+
- Mobile display: Set this option to true if you want to mobile for the make image full height of container here.
- Tablet display: Set this option to true if you want to tablet for the make image full height of container here.
- Desktop display: Set this option to true if you want to desktop for the make image full height of container here.
-
Background shape settings: Set the background shape settings for the image settings here.
+
- Background shape color: Set the background shape color for the background shape settings here.
- Background shape horizontal position: Set the background shape horizontal position for the background shape settings here.
- Background shape vertical position: Set the background shape vertical position for the background shape settings here.
-
Border settings: Set the background shape border settings for the image settings here.
+
- Mobile display: Set the mobile display for the shape border here.
- Tablet display: Set the tablet display for the shape border here.
- Desktop display: Set the desktop display for the border here.
-
Border: Set the border for the image settings here.
+
-
Mobile display: Set the mobile display for the border here.
+
- Color: Set the color for the mobile display here.
- Size: Set the size for the mobile display here.
-
Tablet display: Set the tablet display for the border here.
+
- Color: Set the color for the tablet display here.
- Size: Set the size for the tablet display here.
-
Desktop display: Set the desktop display for the border here.
+
- Color: Set the color for the desktop display here.
- Size: Set the size for the desktop display here.
-
Mobile display: Set the mobile display for the border here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
Key numberModules
Available in:
PageUse this module to display a key number.

Fields in this module:
- Flow: Choose an option to set the flow for the module here.
- Number: Set the number for the module here.
- Description: Set the description for the module here.
- Show symbol: Set this option to true if you want to show symbol for the module here.
- Symbol: Set the symbol for the module here.
- Add space between number and symbol: Set this option to true if you want to add space between number and symbol for the module here.
- Show symbol first: Set this option to true if you want to show symbol first for the module here.
- Show additional symbol: Set this option to true if you want to show additional symbol for the module here.
- Additional symbol: Set the additional symbol for the module here.
- Show icon: Set this option to true if you want to show icon for the module here.
- Icon: Set the icon for the module here.
- Show separator: Set this option to true if you want to show separator for the module here.
-
Style: Set the style for the module here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Key number settings: Set the key number settings for the style here.
+
- Enable count animation: Set this option to true if you want to enable count animation for the key number settings here.
- Animation duration: Set the animation duration for the key number settings here.
- Make container full height: Set this option to true if you want to make container full height for the key number settings here.
-
Key number background color: Set the key number background color for the key number settings here.
+
- Mobile display: Set the mobile display for the key number background color here.
- Tablet display: Set the tablet display for the key number background color here.
- Desktop display: Set the desktop display for the key number background color here.
-
Key number color: Set the key number color for the key number settings here.
+
- Mobile display: Set the mobile display for the key number color here.
- Tablet display: Set the tablet display for the key number color here.
- Desktop display: Set the desktop display for the key number color here.
-
Key number description color: Set the key number description color for the key number settings here.
+
- Mobile display: Set the mobile display for the key number description color here.
- Tablet display: Set the tablet display for the key number description color here.
- Desktop display: Set the desktop display for the key number description color here.
-
Separator color: Set the separator color for the key number settings here.
+
- Mobile display: Set the mobile display for the separator color here.
- Tablet display: Set the tablet display for the separator color here.
- Desktop display: Set the desktop display for the separator color here.
-
Key number border radius: Set the key number border radius for the key number settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Key number display: Set the key number display for the key number settings here.
+
- Mobile display: Choose an option to set the mobile display for the key number display here.
- Tablet display: Choose an option to set the tablet display for the key number display here.
- Desktop display: Choose an option to set the desktop display for the key number display here.
-
Key number description display: Set the key number description display for the key number settings here.
+
- Mobile display: Choose an option to set the mobile display for the key number description display here.
- Tablet display: Choose an option to set the tablet display for the key number description display here.
- Desktop display: Choose an option to set the desktop display for the key number description display here.
-
Icon settings: Set the icon settings for the key number settings here.
+
- Display shadow: Set this option to true if you want to display shadow for the icon settings here.
-
Spacing: Set the spacing for the icon settings here.
+
- Mobile display: Set the mobile display for the spacing here.
- Tablet display: Set the tablet display for the spacing here.
- Desktop display: Set the desktop display for the spacing here.
-
Icon size: Set the icon size for the icon settings here.
+
- Mobile display: Set the mobile for the icon size here.
- Tablet display: Set the tablet for the icon size here.
- Desktop display: Set the desktop for the icon size here.
-
Color: Set the color for the icon settings here.
+
- Mobile display: Set the mobile display for the color here.
- Tablet display: Set the tablet display for the color here.
- Desktop display: Set the desktop display for the color here.
-
Background color: Set the background color for the icon settings here.
+
- Mobile display: Set the mobile display for the background color here.
- Tablet display: Set the tablet display for the background color here.
- Desktop display: Set the desktop display for the background color here.
-
Border color: Set the border color for the icon settings here.
+
- Mobile display: Set the mobile display for the border color here.
- Tablet display: Set the tablet display for the border color here.
- Desktop display: Set the desktop display for the border color here.
-
Border radius: Set the border radius for the icon settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Shadow: Set the shadow for the icon settings here.
+
- X axis: Set the x axis for the shadow here.
- Y axis: Set the y axis for the shadow here.
- Blur: Set the blur for the shadow here.
- Color: Set the color for the shadow here.
-
Alignment settings: Set the alignment settings for the style here.
+
Language switcherModules
Available in:
PageBlog postBlog listingUse this module to display a language switcher.

Fields in this module:
- Always show language switcher: Set this option to true if you want to always show language switcher for the module here.
LogoModules
Available in:
PageBlog postBlog listingUse this module to display your company logo.

Fields in this module:
- Logo: Set the logo for the module here.
- Change logo on scroll: Set this option to true if you want to change logo on scroll for the module here.
- Transparent logo: Set the transparent logo for the module here.
- Link URL: Set the link url for the module here.
- Open link in new tab: Set this option to true if you want to open link in new tab for the module here.
-
Style: Set the style for the module here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Alignment settings: Set the alignment settings for the style here.
+
MenuModules
Available in:
PageBlog postBlog listingUse this module to display a menu.

Fields in this module:
- Show menu title: Set this option to true if you want to show menu title for the module here.
- Menu title: Set the menu title for the module here.
- Menu: Set the menu for the module here.
- Max levels: Set the max levels for the module here.
- Menu orientation: Choose an option to set the menu orientation for the module here.
- Display as hamburger menu on mobile: Set this option to true if you want to display as hamburger menu on mobile for the module here.
-
Style: Set the style for the module here.
+
-
Menu settings: Set the menu settings for the style here.
+
-
Menu links color: Set the menu links color for the menu settings here.
+
- Mobile display: Set the mobile display for the menu links color here.
- Tablet display: Set the tablet display for the menu links color here.
- Desktop display: Set the desktop display for the menu links color here.
-
Menu title color: Set the menu title color for the menu settings here.
+
- Mobile display: Set the mobile display for the menu title color here.
- Tablet display: Set the tablet display for the menu title color here.
- Desktop display: Set the desktop display for the menu title color here.
-
Menu links hover color: Set the menu links hover color for the menu settings here.
+
- Mobile display: Set the mobile display for the menu links hover color here.
- Tablet display: Set the tablet display for the menu links hover color here.
- Desktop display: Set the desktop display for the menu links hover color here.
-
Dropdown menu links color: Set the dropdown menu links color for the menu settings here.
+
- Mobile display: Set the mobile display for the dropdown menu links color here.
- Tablet display: Set the tablet display for the dropdown menu links color here.
- Desktop display: Set the desktop display for the dropdown menu links color here.
-
Dropdown menu links hover color: Set the dropdown menu links hover color for the menu settings here.
+
- Mobile display: Set the mobile display for the dropdown menu links hover color here.
- Tablet display: Set the tablet display for the dropdown menu links hover color here.
- Desktop display: Set the desktop display for the dropdown menu links hover color here.
-
Dropdown menu background color: Set the dropdown menu background color for the menu settings here.
+
- Mobile display: Set the mobile display for the dropdown menu background color here.
- Tablet display: Set the tablet display for the dropdown menu background color here.
- Desktop display: Set the desktop display for the dropdown menu background color here.
-
Menu links color: Set the menu links color for the menu settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Menu settings: Set the menu settings for the style here.
+
Page settingsModules
Available in:
PageBlog postBlog listingThis module lets you setup options for a given page.
Fields in this module:
- Use lead capture header: Set this option to true if you want to use lead capture header for the module here.
- Use lead capture footer: Set this option to true if you want to use lead capture footer for the module here.
- Force full height: Set this option to true if you want to force full height for the module here.
PeopleModules
Available in:
PageBlog listingBlog postUse this module to display teams in a card layout with filters.

Fields in this module:
- Show filters: Set this option to true if you want to show filters for the module here.
- Use custom link icon: Set this option to true if you want to use custom link icon for the module here.
- Custom link icon: Set the custom link icon for the module here.
- Link icon: Set the link icon for the module here.
-
Filters: Set the filters for the module here.
+
- Default filter: Set the title for the module here.
- Title: Set the title for the filters here.
- Filter: Set as many category as you want for the filters here.
-
People: Set as many people as you want for the module here.
+
- Name: Set the name for the people here.
- Job: Set the job for the people here.
- Image: Set the image for the people here.
- Description: Set the description for the people here.
- Category: Set the category for the people here.
-
Social: Set as many social as you want for the people here.
+
- Use custom icon: Set this option to true if you want to use custom icon for the social here.
- Icon: Set the icon for the social here.
- Image: Set the image for the social here.
- Link: Set the link for the social here.
-
Style: Set the style for the module here.
+
-
Filters settings: Set the filters settings for the style here.
+
- Title color: Set the title color for the filters settings here.
- Color: Set the color for the filters settings here.
- Hover color: Set the hover color for the filters settings here.
- Active color: Set the hover color for the filters settings here.
- Background color: Set the background color for the filters settings here.
- Hover background color: Set the hover background color for the filters settings here.
- Active background color: Set the hover color for the filters settings here.
- Border color: Set the border color for the filters settings here.
- Hover border color: Set the hover border color for the filters settings here.
- Active border color: Set the hover color for the filters settings here.
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
People settings: Set the people for the style here.
+
-
Name color: Set the name color for the people here.
+
- Mobile display: Set the mobile for the name color here.
- Tablet display: Set the tablet for the name color here.
- Desktop display: Set the desktop for the name color here.
-
Job color: Set the job color for the people here.
+
- Mobile display: Set the mobile for the job color here.
- Tablet display: Set the tablet for the job color here.
- Desktop display: Set the desktop for the job color here.
-
Border radius: Set the border radius for the style here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Link: Set the link for the people here.
+
- Color: Set the color for the link here.
- Hover color: Set the hover color for the link here.
- Border color: Set the border color for the link here.
- Border hover color: Set the border hover color for the link here.
- Background color: Set the background color for the link here.
- Background hover color: Set the background hover color for the link here.
- Border radius: Choose an option to set the border radius for the link here.
-
Spacing: Set the spacing for the link here.
+
- Mobile display: Set the mobile for the spacing here.
- Tablet display: Set the tablet for the spacing here.
- Desktop display: Set the desktop for the spacing here.
-
Size: Set the size for the link here.
+
- Mobile display: Set the mobile for the size here.
- Tablet display: Set the tablet for the size here.
- Desktop display: Set the desktop for the size here.
-
Close icon: Set the close icon for the people here.
+
- Color: Set the color for the close icon here.
- Hover color: Set the hover color for the close icon here.
- Background color: Set the background color for the close icon here.
- Background hover color: Set the background hover color for the close icon here.
- Border color: Set the border color for the close icon here.
- Border hover color: Set the border hover color for the close icon here.
- Border radius: Choose an option to set the border radius for the close icon here.
-
Spacing: Set the spacing for the close icon here.
+
- Mobile display: Set the mobile for the spacing here.
- Tablet display: Set the tablet for the spacing here.
- Desktop display: Set the desktop for the spacing here.
-
Size: Set the size for the close icon here.
+
- Mobile display: Set the mobile for the size here.
- Tablet display: Set the tablet for the size here.
- Desktop display: Set the desktop for the size here.
-
Name color: Set the name color for the people here.
+
-
Filters settings: Set the filters settings for the style here.
+
Rich textModules
Available in:
PageBlog postBlog listingQuoteUse this module to put some text and manage its display across the website resolutions.

Fields in this module:
- Rich text: Set the rich text for the module here.
- Use images as bullet points: Set this option to true if you want to use images as bullet points for the module here.
- Bullet points image: Set as many bullet points image as you want for the module here.
- Display bullet points as columns: Set this option to true if you want to display bullet points as columns for the module here.
- Highlight text: Set this option to true if you want to highlight text for the module here.
-
Texts to highlight: Set as many texts to highlight as you want for the module here.
+
- Text: Set the text for the texts to highlight here.
- Background color: Set the background color for the texts to highlight here.
- Color: Set the color for the texts to highlight here.
- Image: Set the image for the texts to highlight here.
- Number of occurences: Set the number of occurences for the texts to highlight here.
-
Style: Set the style for the module here.
+
-
Rich text settings: Set the rich text settings for the style here.
+
-
Content flow: Set the content flow for the rich text settings here.
+
- Mobile display: Choose an option to set the mobile display for the content flow here.
- Tablet display: Choose an option to set the tablet display for the content flow here.
- Desktop display: Choose an option to set the desktop display for the content flow here.
-
Background color: Set the background color for the rich text settings here.
+
- Mobile display: Set the mobile display for the background color here.
- Tablet display: Set the tablet display for the background color here.
- Desktop display: Set the desktop display for the background color here.
-
Border width: Set the border width for the rich text settings here.
+
- Mobile display: Set the mobile display for the border width here.
- Tablet display: Set the tablet display for the border width here.
- Desktop display: Set the desktop display for the border width here.
-
Border color: Set the border color for the rich text settings here.
+
- Mobile display: Set the mobile display for the border color here.
- Tablet display: Set the tablet display for the border color here.
- Desktop display: Set the desktop display for the border color here.
-
Border radius: Set the border radius for the rich text settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Content flow: Set the content flow for the rich text settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Rich text settings: Set the rich text settings for the style here.
+
Search inputModules
Available in:
PageBlog postBlog listingUse this module to display a search input.

Fields in this module:
- Show toggle: Set this option to true if you want to show toggle for the module here.
- Search input label: Set the search input label for the module here.
- Search input placeholder: Set the search input placeholder for the module here.
- Include search button: Set this option to true if you want to include search button for the module here.
-
Content types: Set the content types for the module here.
+
- Website pages: Set this option to true if you want to website pages for the content types here.
- Landing pages: Set this option to true if you want to landing pages for the content types here.
- Blog posts: Set this option to true if you want to blog posts for the content types here.
- Knowledge articles: Set this option to true if you want to knowledge articles for the content types here.
Search resultsModules
Available in:
PageBlog postBlog listingUse this module to set search results page options such as page title, background colors and so on.
Fields in this module:
- Display featured images: Set this option to true if you want to display featured images here.
- Results fallback image: Set the results fallback image here.
-
Button: Set the button here.
+
- Type: Choose an option to set the type for the button here.
- Target: Set the target for the button here.
- Button text: Set the button text for the button here.
- Button URL: Set the button url for the button here.
- Color: Set the color for the button here.
- Hover color: Set the hover color for the button here.
- Background color: Set the background color for the button here.
- Hover background color: Set the hover background color for the button here.
- Border color: Set the border color for the button here.
- Hover border color: Set the hover border color for the button here.
- Make button small: Set this option to true if you want to make button small for the button here.
- Show icon: Set this option to true if you want to show icon for the button here.
- Icon type: Choose an option to set the icon type for the button here.
- Icon: Set the icon for the button here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button here.
- CTA: Set the cta for the button here.
-
Style: Set the style for the module here.
+
-
Background color: Set the background color for the style here.
+
- Mobile display: Set the mobile display for the background color here.
- Tablet display: Set the tablet display for the background color here.
- Desktop display: Set the desktop display for the background color here.
-
Image settings: Set the image settings for the style here.
+
-
Image format: Set the image format for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image format here.
- Tablet display: Choose an option to set the tablet display for the image format here.
- Desktop display: Choose an option to set the desktop display for the image format here.
-
Image fit: Set the image fit for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image fit here.
- Tablet display: Choose an option to set the tablet display for the image fit here.
- Desktop display: Choose an option to set the desktop display for the image fit here.
-
Image position: Set the image position for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image position here.
- Tablet display: Choose an option to set the tablet display for the image position here.
- Desktop display: Choose an option to set the desktop display for the image position here.
-
Border top left radius: Set the border top left radius for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Border top right radius: Set the border top right radius for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Border bottom left radius: Set the border bottom left radius for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Border bottom right radius: Set the border bottom right radius for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Image format: Set the image format for the image settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Background color: Set the background color for the style here.
+
Structured data settingsModules
Available in:
PageBlog postBlog listingUse this module to set structured data options for a given page.
Fields in this module:
- Use structured data: Set this option to true if you want to use structured data for the module here.
-
Structured data: Set the structured data for the module here.
+
- Type: Choose an option to set the type for the structured data here.
-
Website: Set the website for the structured data here.
+
- Company name: Set the company name for the website here.
- Website URL: Set the website url for the website here.
- Search URL: Set the search url for the website here.
-
Event: Set the event for the structured data here.
+
- Event name: Set the event name for the event here.
- Event description: Set the event description for the event here.
- Event image: Set the event image for the event here.
- Event start date and time: Set the event start date and time for the event here.
- Event end date and time: Set the event end date and time for the event here.
- Event status: Choose an option to set the event status for the event here.
- Event attendance mode: Choose an option to set the event attendance mode for the event here.
- Event place name: Set the event place name for the event here.
- Event place street: Set the event place street for the event here.
- Event place zipcode: Set the event place zipcode for the event here.
- Event place city: Set the event place city for the event here.
- Event place country: Set the event place country for the event here.
- Event stream URL: Set the event stream url for the event here.
-
Breadcrumbs: Set the breadcrumbs for the structured data here.
+
-
Page: Set as many page as you want for the breadcrumbs here.
+
- Page name: Set the page name for the page here.
- Page URL: Set the page url for the page here.
-
Page: Set as many page as you want for the breadcrumbs here.
+
-
FAQ: Set the faq for the structured data here.
+
-
FAQ Item: Set as many faq item as you want for the faq here.
+
- FAQ item question: Set the faq item question for the faq item here.
- FAQ item answer: Set the faq item answer for the faq item here.
-
FAQ Item: Set as many faq item as you want for the faq here.
+
System settingsModules
Available in:
PageBlog postBlog listingThis module lets you setup options for a given system page.
Fields in this module:
-
404: Set the 404 for the module here.
+
- Page title: Set the page title for the 404 here.
- Page description: Set the page description for the 404 here.
-
500: Set the 500 for the module here.
+
- Page title: Set the page title for the 500 here.
- Page description: Set the page description for the 500 here.
-
Backup unsubscribe: Set the backup unsubscribe for the module here.
+
- Page title: Set the page title for the backup unsubscribe here.
- Page description: Set the page description for the backup unsubscribe here.
-
Membership login: Set the membership login for the module here.
+
- Page title: Set the page title for the membership login here.
- Page description: Set the page description for the membership login here.
-
Membership register: Set the membership register for the module here.
+
- Page title: Set the page title for the membership register here.
- Page description: Set the page description for the membership register here.
-
Membership reset password: Set the membership reset password for the module here.
+
- Page title: Set the page title for the membership reset password here.
- Page description: Set the page description for the membership reset password here.
-
Membership reset password request: Set the membership reset password request for the module here.
+
- Page title: Set the page title for the membership reset password request here.
- Page description: Set the page description for the membership reset password request here.
-
Password prompt: Set the password prompt for the module here.
+
- Page title: Set the page title for the password prompt here.
- Page description: Set the page description for the password prompt here.
-
Search results: Set the search results for the module here.
+
- Page title: Set the page title for the search results here.
- Page description: Set the page description for the search results here.
-
Subscription confirmation: Set the subscription confirmation for the module here.
+
- Page title: Set the page title for the subscription confirmation here.
- Page description: Set the page description for the subscription confirmation here.
-
Subscription preferences: Set the subscription preferences for the module here.
+
- Page title: Set the page title for the subscription preferences here.
- Page description: Set the page description for the subscription preferences here.
TabsModules
Available in:
PageBlog listingBlog postUse this module to display some texts in an tabs display.

Fields in this module:
-
Tab item: Set as many tab item as you want for the module here.
+
- Title: Set the title for the tab item here.
- Title tag: Choose an option to set the title tag for the tab item here.
- Description: Set the description for the tab item here.
- Media type: Choose an option to set the media type for the tab item here.
- Show media first: Set this option to true if you want to show media first for the tab item here.
- Image: Set the image for the tab item here.
- Video: Set the video for the tab item here.
- Show button: Set this option to true if you want to show button for the tab item here.
- Tab item flow: Choose an option to set the tab item flow for the tab item here.
-
Button: Set the button for the tab item here.
+
- Type: Choose an option to set the type for the button here.
- Target: Set the target for the button here.
- Button text: Set the button text for the button here.
- Button URL: Set the button url for the button here.
- Color: Set the color for the button here.
- Hover color: Set the hover color for the button here.
- Background color: Set the background color for the button here.
- Hover background color: Set the hover background color for the button here.
- Border color: Set the border color for the button here.
- Hover border color: Set the hover border color for the button here.
- Make button small: Set this option to true if you want to make button small for the button here.
- Show icon: Set this option to true if you want to show icon for the button here.
- CTA: Set the cta for the button here.
-
Popup settings: Set the popup settings for the button here.
+
- Form description: Set the form description for the popup settings here.
- Form: Set the form for the popup settings here.
-
Style: Set the style for the module here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Tabs settings: Set the tabs settings for the style here.
+
- Titles color: Set the titles color for the tabs settings here.
- Titles hover color: Set the titles hover color for the tabs settings here.
- Titles active color: Set the titles active color for the tabs settings here.
- Titles background color: Set the titles background color for the tabs settings here.
- Titles background hover color: Set the titles background hover color for the tabs settings here.
- Titles active background color: Set the titles active background color for the tabs settings here.
- Text color: Set the text color for the tabs settings here.
- Background color: Set the background color for the tabs settings here.
-
Border radius: Set the border radius for the tabs settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Spacing: Set the spacing for the tabs settings here.
+
-
Mobile display: Set the mobile for the spacing here.
+
- Spacing: Set the spacing for the mobile here.
-
Tablet display: Set the tablet for the spacing here.
+
- Spacing: Set the spacing for the tablet here.
-
Desktop display: Set the desktop for the spacing here.
+
- Spacing: Set the spacing for the desktop here.
-
Mobile display: Set the mobile for the spacing here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
TestimonialModules
Available in:
PageBlog postBlog listingUse this module to display a testimonial card.

Fields in this module:
- Quote: Set the quote for the module here.
- Author image: Set the author image for the module here.
- Author name: Set the author name for the module here.
- Author job role: Set the author job role for the module here.
-
Style: Set the style for the module here.
+
-
Testimonial settings: Set the testimonial settings for the style here.
+
-
Testimonial background color: Set the testimonial background color for the testimonial settings here.
+
- Mobile display: Set the mobile display for the testimonial background color here.
- Tablet display: Set the tablet display for the testimonial background color here.
- Desktop display: Set the desktop display for the testimonial background color here.
-
Testimonial color: Set the testimonial color for the testimonial settings here.
+
- Mobile display: Set the mobile display for the testimonial color here.
- Tablet display: Set the tablet display for the testimonial color here.
- Desktop display: Set the desktop display for the testimonial color here.
-
Testimonial border color: Set the testimonial border color for the testimonial settings here.
+
- Mobile display: Set the mobile display for the testimonial border color here.
- Tablet display: Set the tablet display for the testimonial border color here.
- Desktop display: Set the desktop display for the testimonial border color here.
-
Testimonial border radius: Set the testimonial border radius for the testimonial settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Testimonial image border radius: Set the testimonial image border radius for the testimonial settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Testimonial box shadow: Set the testimonial box shadow for the testimonial settings here.
+
- Mobile display: Set this option to true if you want to mobile display for the testimonial box shadow here.
- Tablet display: Set this option to true if you want to tablet display for the testimonial box shadow here.
- Desktop display: Set this option to true if you want to desktop display for the testimonial box shadow here.
-
Testimonial spacing: Set the testimonial spacing for the testimonial settings here.
+
- Mobile display: Set the mobile display for the testimonial spacing here.
- Tablet display: Set the tablet display for the testimonial spacing here.
- Desktop display: Set the desktop display for the testimonial spacing here.
-
Testimonial background color: Set the testimonial background color for the testimonial settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Testimonial settings: Set the testimonial settings for the style here.
+
Text and image carouselModules
Available in:
PageBlog postBlog listingUse this module to display a carousel containing text on the left and image on the right.
Fields in this module:
- Use custom arrow icons: Set this option to true if you want to use custom arrow icons for the module here.
- Custom arrow icon (svg): Set the custom arrow icon (svg) for the module here.
- Place custom arrows outside carousel: Set this option to true if you want to place custom arrows outside carousel for the module here.
-
Carousel item: Set as many carousel item as you want for the module here.
+
-
Text settings: Set the text settings for the carousel item here.
+
- Description: Set the description for the text settings here.
- Show pictogram: Set this option to true if you want to show pictogram for the text settings here.
-
Button settings: Set the button settings for the carousel item here.
+
- Type: Choose an option to set the type for the button settings here.
- Target: Set the target for the button settings here.
- Button text: Set the button text for the button settings here.
- Button URL: Set the button url for the button settings here.
- Color: Set the color for the button settings here.
- Hover color: Set the hover color for the button settings here.
- Background color: Set the background color for the button settings here.
- Hover background color: Set the hover background color for the button settings here.
- Border color: Set the border color for the button settings here.
- Hover border color: Set the hover border color for the button settings here.
- Make button small: Set this option to true if you want to make button small for the button settings here.
- Show icon: Set this option to true if you want to show icon for the button settings here.
- Icon type: Choose an option to set the icon type for the button settings here.
- Icon: Set the icon for the button settings here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button settings here.
- CTA: Set the cta for the button settings here.
-
Image settings: Set the image settings for the carousel item here.
+
- Image: Set the image for the image settings here.
- Use image as background: Set this option to true if you want to use image as background for the image settings here.
- Add legend: Set this option to true if you want to add legend for the image settings here.
-
Image format: Set the image format for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image format here.
- Tablet display: Choose an option to set the tablet display for the image format here.
- Desktop display: Choose an option to set the desktop display for the image format here.
-
Image fit: Set the image fit for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image fit here.
- Tablet display: Choose an option to set the tablet display for the image fit here.
- Desktop display: Choose an option to set the desktop display for the image fit here.
-
Image position: Set the image position for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image position here.
- Tablet display: Choose an option to set the tablet display for the image position here.
- Desktop display: Choose an option to set the desktop display for the image position here.
-
Image horizontal alignment: Set the image horizontal alignment for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the image horizontal alignment here.
- Tablet display: Choose an option to set the tablet display for the image horizontal alignment here.
- Desktop display: Choose an option to set the desktop display for the image horizontal alignment here.
-
Image border radius: Set the image border radius for the image settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Text settings: Set the text settings for the carousel item here.
+
-
Style: Set the style for the module here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Carousel settings: Set the carousel settings for the style here.
+
- Elements position: Choose an option to set the elements position for the carousel settings here.
- Add background shape: Set this option to true if you want to add background shape for the carousel settings here.
- Enable autoplay: Set this option to true if you want to enable autoplay for the carousel settings here.
- Autoplay duration (ms): Set the autoplay duration (ms) for the carousel settings here.
- Animation duration (ms): Set the animation duration (ms) for the carousel settings here.
- Center slides: Set this option to true if you want to center slides for the carousel settings here.
- Center insufficient slides: Set this option to true if you want to center insufficient slides for the carousel settings here.
- Enable loop: Set this option to true if you want to enable loop for the carousel settings here.
- Make carousel full width: Set this option to true if you want to make carousel full width for the carousel settings here.
- Use as section background: Set this option to true if you want to use as section background for the carousel settings here.
- Bind position to parent container: Set this option to true if you want to bind position to parent container for the carousel settings here.
- Slides transition: Choose an option to set the slides transition for the carousel settings here.
- Slides transition easing: Choose an option to set the slides transition easing for the carousel settings here.
-
Show dots: Set the show dots for the carousel settings here.
+
- Mobile display: Set this option to true if you want to mobile for the show dots here.
- Tablet display: Set this option to true if you want to tablet for the show dots here.
- Desktop display: Set this option to true if you want to desktop for the show dots here.
-
Spacing between each slides: Set the spacing between each slides for the carousel settings here.
+
- Mobile display: Set the mobile for the spacing between each slides here.
- Tablet display: Set the tablet for the spacing between each slides here.
- Desktop display: Set the desktop for the spacing between each slides here.
-
Dots color: Set the dots color for the carousel settings here.
+
- Mobile display: Set the mobile display for the dots color here.
- Tablet display: Set the tablet display for the dots color here.
- Desktop display: Set the desktop display for the dots color here.
-
Dots active color: Set the dots active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the dots active color here.
- Tablet display: Set the tablet display for the dots active color here.
- Desktop display: Set the desktop display for the dots active color here.
-
Show arrows: Set the show arrows for the carousel settings here.
+
- Mobile display: Set this option to true if you want to mobile for the show arrows here.
- Tablet display: Set this option to true if you want to tablet for the show arrows here.
- Desktop display: Set this option to true if you want to desktop for the show arrows here.
-
Arrows color: Set the arrows color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows color here.
- Tablet display: Set the tablet display for the arrows color here.
- Desktop display: Set the desktop display for the arrows color here.
-
Arrows active color: Set the arrows active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows active color here.
- Tablet display: Set the tablet display for the arrows active color here.
- Desktop display: Set the desktop display for the arrows active color here.
-
Arrows background color: Set the arrows background color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows background color here.
- Tablet display: Set the tablet display for the arrows background color here.
- Desktop display: Set the desktop display for the arrows background color here.
-
Arrows background active color: Set the arrows background active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows background active color here.
- Tablet display: Set the tablet display for the arrows background active color here.
- Desktop display: Set the desktop display for the arrows background active color here.
-
Arrows border color: Set the arrows border color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows border color here.
- Tablet display: Set the tablet display for the arrows border color here.
- Desktop display: Set the desktop display for the arrows border color here.
-
Arrows border active color: Set the arrows border active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows border active color here.
- Tablet display: Set the tablet display for the arrows border active color here.
- Desktop display: Set the desktop display for the arrows border active color here.
-
Arrows border radius: Set the arrows border radius for the carousel settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Slides border radius: Set the slides border radius for the carousel settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Number of visible slides: Set the number of visible slides for the carousel settings here.
+
- Mobile display: Set the mobile display for the number of visible slides here.
- Tablet display: Set the tablet display for the number of visible slides here.
- Desktop display: Set the desktop display for the number of visible slides here.
- Set slides width to auto: Set this option to true if you want to set slides width to auto for the number of visible slides here.
-
Slides minimum height: Set the slides minimum height for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides minimum height here.
- Tablet display: Set the tablet display for the slides minimum height here.
- Desktop display: Set the desktop display for the slides minimum height here.
-
Slides background color: Set the slides background color for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides background color here.
- Tablet display: Set the tablet display for the slides background color here.
- Desktop display: Set the desktop display for the slides background color here.
-
Slides border color: Set the slides border color for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides border color here.
- Tablet display: Set the tablet display for the slides border color here.
- Desktop display: Set the desktop display for the slides border color here.
-
Slides spacing: Set the slides spacing for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides spacing here.
- Tablet display: Set the tablet display for the slides spacing here.
- Desktop display: Set the desktop display for the slides spacing here.
-
Button settings: Set the button settings for the carousel settings here.
+
-
Icon: Set the icon for the button settings here.
+
- Make custom size: Set this option to true if you want to make custom size for the icon here.
- Size: Set the size for the icon here.
-
Icon: Set the icon for the button settings here.
+
-
Background shape settings: Set the background shape settings for the carousel settings here.
+
- Background shape color: Set the background shape color for the background shape settings here.
-
Background shape horizontal position: Set the background shape horizontal position for the desktop display here.
+
- Mobile display: Set the background shape horizontal position for the mobile display here.
- Tablet display: Set the background shape horizontal position for the tablet display here.
- Desktop display: Set the background shape horizontal position for the desktop display here.
-
Background shape vertical position: Set the background shape vertical position here.
+
- Mobile display: Set the background shape vertical position for the mobile display here.
- Tablet display: Set the background shape vertical position for the tablet display here.
- Desktop display: Set the background shape vertical position for the desktop display here.
-
Add separation between image and background shape: Set this option to true if you want to add separation between image and background shape here.
+
- Mobile display: Set this option to true if you want to add separation between image and background shape for the mobile display here.
- Tablet display: Set this option to true if you want to add separation between image and background shape for the tablet display here.
- Desktop display: Set this option to true if you want to add separation between image and background shape for the desktop display here.
-
Background shape separation width: Set the background shape separation width here.
+
- Mobile display: Set the background shape separation width for the mobile display here.
- Tablet display: Set the background shape separation width for the tablet display here.
- Desktop display: Set the background shape separation width for the desktop display here.
-
Arrows horizontal position: Set the arrows horizontal position for the carousel settings here.
+
-
Left: Set the left position of the arrows here.
+
- Mobile display: Set the left for the mobile here.
- Tablet display: Set the left for the tablet here.
- Desktop display: Set the left for the desktop here.
-
Right: Set the right position of the arrows here.
+
- Mobile display: Set the right for the mobile here.
- Tablet display: Set the right for the tablet here.
- Desktop display: Set the right for the desktop here.
-
Left: Set the left position of the arrows here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
Text and video carouselModules
Available in:
PageBlog postBlog listingUse this module to display a carousel containing text on the left and video on the right.
Fields in this module:
- Use custom arrow icons: Set this option to true if you want to use custom arrow icons for the module here.
- Custom arrow icon (svg): Set the custom arrow icon (svg) for the module here.
- Place custom arrows outside carousel: Set this option to true if you want to place custom arrows outside carousel for the module here.
-
Carousel item: Set as many carousel item as you want for the module here.
+
- Show button: Set this option to true if you want to show button for the carousel item here.
-
Text settings: Set the text settings for the carousel item here.
+
- Description: Set the description for the text settings here.
- Show pictogram: Set this option to true if you want to show pictogram for the text settings here.
-
Button settings: Set the button settings for the carousel item here.
+
- Type: Choose an option to set the type for the button settings here.
- Target: Set the target for the button settings here.
- Button text: Set the button text for the button settings here.
- Button URL: Set the button url for the button settings here.
- Color: Set the color for the button settings here.
- Hover color: Set the hover color for the button settings here.
- Background color: Set the background color for the button settings here.
- Hover background color: Set the hover background color for the button settings here.
- Border color: Set the border color for the button settings here.
- Hover border color: Set the hover border color for the button settings here.
- Make button small: Set this option to true if you want to make button small for the button settings here.
- Show icon: Set this option to true if you want to show icon for the button settings here.
- Icon type: Choose an option to set the icon type for the button settings here.
- Icon: Set the icon for the button settings here.
- Custom icon image (SVG): Set the custom icon image (svg) for the button settings here.
- CTA: Set the cta for the button settings here.
-
Video settings: Set the video settings for the carousel item here.
+
- Video type: Choose an option to set the video type for the video settings here.
- Show controls: Set this option to true if you want to show controls for the video settings here.
- Enable autoplay: Set this option to true if you want to enable autoplay for the video settings here.
- HubSpot Video: Set the hubspot video for the video settings here.
- Video URL: Set the video url for the video settings here.
-
Style: Set the style for the module here.
+
-
Video settings: Set the video settings for the style here.
+
-
Video format: Set the video format for the video settings here.
+
- Mobile display: Choose an option to set the mobile display for the video format here.
- Tablet display: Choose an option to set the tablet display for the video format here.
- Desktop display: Choose an option to set the desktop display for the video format here.
-
Border radius: Set the border radius for the video settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Background color: Set the background color for the video settings here.
+
- Mobile display: Set the mobile display for the background color here.
- Tablet display: Set the tablet display for the background color here.
- Desktop display: Set the desktop display for the background color here.
-
Video format: Set the video format for the video settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Carousel settings: Set the carousel settings for the style here.
+
- Elements position: Choose an option to set the elements position for the carousel settings here.
- Enable autoplay: Set this option to true if you want to enable autoplay for the carousel settings here.
- Autoplay duration (ms): Set the autoplay duration (ms) for the carousel settings here.
- Animation duration (ms): Set the animation duration (ms) for the carousel settings here.
- Center slides: Set this option to true if you want to center slides for the carousel settings here.
- Center insufficient slides: Set this option to true if you want to center insufficient slides for the carousel settings here.
- Enable loop: Set this option to true if you want to enable loop for the carousel settings here.
- Make carousel full width: Set this option to true if you want to make carousel full width for the carousel settings here.
- Use as section background: Set this option to true if you want to use as section background for the carousel settings here.
- Bind position to parent container: Set this option to true if you want to bind position to parent container for the carousel settings here.
- Slides transition: Choose an option to set the slides transition for the carousel settings here.
- Slides transition easing: Choose an option to set the slides transition easing for the carousel settings here.
-
Spacing between each slides: Set the spacing between each slides for the carousel settings here.
+
- Mobile display: Set the mobile for the spacing between each slides here.
- Tablet display: Set the tablet for the spacing between each slides here.
- Desktop display: Set the desktop for the spacing between each slides here.
-
Show dots: Set the show dots for the carousel settings here.
+
- Mobile display: Set this option to true if you want to mobile for the show dots here.
- Tablet display: Set this option to true if you want to tablet for the show dots here.
- Desktop display: Set this option to true if you want to desktop for the show dots here.
-
Dots color: Set the dots color for the carousel settings here.
+
- Mobile display: Set the mobile display for the dots color here.
- Tablet display: Set the tablet display for the dots color here.
- Desktop display: Set the desktop display for the dots color here.
-
Dots active color: Set the dots active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the dots active color here.
- Tablet display: Set the tablet display for the dots active color here.
- Desktop display: Set the desktop display for the dots active color here.
-
Show arrows: Set the show arrows for the carousel settings here.
+
- Mobile display: Set this option to true if you want to mobile for the show arrows here.
- Tablet display: Set this option to true if you want to tablet for the show arrows here.
- Desktop display: Set this option to true if you want to desktop for the show arrows here.
-
Arrows color: Set the arrows color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows color here.
- Tablet display: Set the tablet display for the arrows color here.
- Desktop display: Set the desktop display for the arrows color here.
-
Arrows active color: Set the arrows active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows active color here.
- Tablet display: Set the tablet display for the arrows active color here.
- Desktop display: Set the desktop display for the arrows active color here.
-
Arrows background color: Set the arrows background color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows background color here.
- Tablet display: Set the tablet display for the arrows background color here.
- Desktop display: Set the desktop display for the arrows background color here.
-
Arrows background active color: Set the arrows background active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows background active color here.
- Tablet display: Set the tablet display for the arrows background active color here.
- Desktop display: Set the desktop display for the arrows background active color here.
-
Arrows border color: Set the arrows border color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows border color here.
- Tablet display: Set the tablet display for the arrows border color here.
- Desktop display: Set the desktop display for the arrows border color here.
-
Arrows border active color: Set the arrows border active color for the carousel settings here.
+
- Mobile display: Set the mobile display for the arrows border active color here.
- Tablet display: Set the tablet display for the arrows border active color here.
- Desktop display: Set the desktop display for the arrows border active color here.
-
Arrows border radius: Set the arrows border radius for the carousel settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Slides border radius: Set the slides border radius for the carousel settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Number of visible slides: Set the number of visible slides for the carousel settings here.
+
- Mobile display: Set the mobile display for the number of visible slides here.
- Tablet display: Set the tablet display for the number of visible slides here.
- Desktop display: Set the desktop display for the number of visible slides here.
- Set slides width to auto: Set this option to true if you want to set slides width to auto for the number of visible slides here.
-
Slides minimum height: Set the slides minimum height for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides minimum height here.
- Tablet display: Set the tablet display for the slides minimum height here.
- Desktop display: Set the desktop display for the slides minimum height here.
-
Slides background color: Set the slides background color for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides background color here.
- Tablet display: Set the tablet display for the slides background color here.
- Desktop display: Set the desktop display for the slides background color here.
-
Slides border color: Set the slides border color for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides border color here.
- Tablet display: Set the tablet display for the slides border color here.
- Desktop display: Set the desktop display for the slides border color here.
-
Slides spacing: Set the slides spacing for the carousel settings here.
+
- Mobile display: Set the mobile display for the slides spacing here.
- Tablet display: Set the tablet display for the slides spacing here.
- Desktop display: Set the desktop display for the slides spacing here.
-
Button settings: Set the button settings for the carousel settings here.
+
-
Icon: Set the icon for the button settings here.
+
- Make custom size: Set this option to true if you want to make custom size for the icon here.
- Size: Set the size for the icon here.
-
Icon: Set the icon for the button settings here.
+
-
Arrows horizontal position: Set the arrows horizontal position for the carousel settings here.
+
-
Left: Set the left position of the arrows here.
+
- Mobile display: Set the left for the mobile here.
- Tablet display: Set the left for the tablet here.
- Desktop display: Set the left for the desktop here.
-
Right: Set the right position of the arrows here.
+
- Mobile display: Set the right for the mobile here.
- Tablet display: Set the right for the tablet here.
- Desktop display: Set the right for the desktop here.
-
Left: Set the left position of the arrows here.
+
-
Video settings: Set the video settings for the style here.
+
VideoModules
Available in:
PageBlog postBlog listingUse this module to display a video.

Fields in this module:
- Video type: Choose an option to set the video type for the module here.
- Show controls: Set this option to true if you want to show controls for the module here.
- Enable autoplay: Set this option to true if you want to enable autoplay for the module here.
- HubSpot Video: Set the hubspot video for the module here.
- Video URL: Set the video url for the module here.
-
Style: Set the style for the module here.
+
-
Video settings: Set the video settings for the style here.
+
-
Video format: Set the video format for the video settings here.
+
- Mobile display: Choose an option to set the mobile display for the video format here.
- Tablet display: Choose an option to set the tablet display for the video format here.
- Desktop display: Choose an option to set the desktop display for the video format here.
-
Border radius: Set the border radius for the video settings here.
+
- Mobile display: Choose an option to set the mobile display for the border radius here.
- Tablet display: Choose an option to set the tablet display for the border radius here.
- Desktop display: Choose an option to set the desktop display for the border radius here.
-
Background color: Set the background color for the video settings here.
+
- Mobile display: Set the mobile display for the background color here.
- Tablet display: Set the tablet display for the background color here.
- Desktop display: Set the desktop display for the background color here.
-
Video format: Set the video format for the video settings here.
+
-
Alignment settings: Set the alignment settings for the style here.
+
-
Mobile display: Set the mobile display for the alignment settings here.
+
- Spacing: Set the spacing for the mobile display here.
- Text alignment: Choose an option to set the text alignment for the mobile display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the mobile display here.
- Vertical alignment: Choose an option to set the vertical alignment for the mobile display here.
-
Tablet display: Set the tablet display for the alignment settings here.
+
- Spacing: Set the spacing for the tablet display here.
- Text alignment: Choose an option to set the text alignment for the tablet display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the tablet display here.
- Vertical alignment: Choose an option to set the vertical alignment for the tablet display here.
-
Desktop display: Set the desktop display for the alignment settings here.
+
- Spacing: Set the spacing for the desktop display here.
- Text alignment: Choose an option to set the text alignment for the desktop display here.
- Horizontal alignment: Choose an option to set the horizontal alignment for the desktop display here.
- Vertical alignment: Choose an option to set the vertical alignment for the desktop display here.
-
Mobile display: Set the mobile display for the alignment settings here.
+
-
Typography settings: Set the typography settings for the style here.
+
-
H1 display: Set the h1 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h1 display here.
- Tablet display: Choose an option to set the tablet display for the h1 display here.
- Desktop display: Choose an option to set the desktop display for the h1 display here.
-
H2 display: Set the h2 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h2 display here.
- Tablet display: Choose an option to set the tablet display for the h2 display here.
- Desktop display: Choose an option to set the desktop display for the h2 display here.
-
H3 display: Set the h3 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h3 display here.
- Tablet display: Choose an option to set the tablet display for the h3 display here.
- Desktop display: Choose an option to set the desktop display for the h3 display here.
-
H4 display: Set the h4 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h4 display here.
- Tablet display: Choose an option to set the tablet display for the h4 display here.
- Desktop display: Choose an option to set the desktop display for the h4 display here.
-
h5 display: Set the h5 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h5 display here.
- Tablet display: Choose an option to set the tablet display for the h5 display here.
- Desktop display: Choose an option to set the desktop display for the h5 display here.
-
H6 display: Set the h6 display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the h6 display here.
- Tablet display: Choose an option to set the tablet display for the h6 display here.
- Desktop display: Choose an option to set the desktop display for the h6 display here.
-
Body display: Set the body display for the typography settings here.
+
- Mobile display: Choose an option to set the mobile display for the body display here.
- Tablet display: Choose an option to set the tablet display for the body display here.
- Desktop display: Choose an option to set the desktop display for the body display here.
-
H1 display: Set the h1 display for the typography settings here.
+
-
Animation settings: Set the animation settings for the style here.
+
- Animate module: Set this option to true if you want to animate module for the animation settings here.
- Animation duration: Set the animation duration for the animation settings here.
- Animation delay: Set the animation delay for the animation settings here.
- Animation easing: Choose an option to set the animation easing for the animation settings here.
- Animation direction: Choose an option to set the animation direction for the animation settings here.
- Animation delta: Set the animation delta for the animation settings here.
- Loop animation: Set this option to true if you want to loop animation for the animation settings here.
- Bind animation to scroll: Set this option to true if you want to bind animation to scroll for the animation settings here.
- Trigger animation by element: Set this option to true if you want to trigger animation by element for the animation settings here.
- Animation properties: Choose an option to set the animation properties for the animation settings here.
-
Easing settings: Set the easing settings for the animation settings here.
+
- Amplitude: Set the amplitude for the easing settings here.
- Period: Set the period for the easing settings here.
- Mass: Set the mass for the easing settings here.
- Stiffness: Set the stiffness for the easing settings here.
- Damping: Set the damping for the easing settings here.
- Velocity: Set the velocity for the easing settings here.
-
Opacity settings: Set the opacity settings for the animation settings here.
+
- Start value: Set the start value for the opacity settings here.
- End value: Set the end value for the opacity settings here.
-
TranslateY settings: Set the translatey settings for the animation settings here.
+
- Start value: Set the start value for the translatey settings here.
- End value: Set the end value for the translatey settings here.
-
TranslateX settings: Set the translatex settings for the animation settings here.
+
- Start value: Set the start value for the translatex settings here.
- End value: Set the end value for the translatex settings here.
-
Scale settings: Set the scale settings for the animation settings here.
+
- Start value: Set the start value for the scale settings here.
- End value: Set the end value for the scale settings here.
-
Rotate settings: Set the rotate settings for the animation settings here.
+
- Start value: Set the start value for the rotate settings here.
- End value: Set the end value for the rotate settings here.
-
Font weight settings: Set the font weight settings for the animation settings here.
+
- Start value: Set the start value for the font weight settings here.
- End value: Set the end value for the font weight settings here.
-
Video settings: Set the video settings for the style here.
+
Sections
Blog customers logos sectionSections
A section displaying customers logos on the blog (Only works on the blog listing page).

Blog key numbers sectionSections
A section displaying key numbers on the blog (Only works on the blog listing page).

Blog latest resources sectionSections
A section displaying latest resources on the blog (Only works on the blog listing page).

Blog listing body sectionSections
A section displaying blog posts (Only works on the blog listing page).

Blog listing hero sectionSections
A section displaying the blog listing hero (Only works on the blog listing page).

Blog pagination sectionSections
A section displaying blog pagination (Only works on the blog listing page).

Blog recent posts sectionSections
A section listing the recent blog posts (Only works on the blog listing page).

Breadcrumb sectionSections
A section displaying a breadcrumb menu.

Hero 1 sectionSections
A section used on top of pages - 1st variation.

Hero 2 sectionSections
A section used on top of pages - 2nd variation.

Hero 3 sectionSections
A section used on top of pages - 3rd variation.

Hero 4 sectionSections
A section used on top of pages - 4th variation.

Key numbers sectionSections
A section displaying key numbers.

People sectionSections
A section displaying team members with filters.

People sectionSections
A section displaying team members.

Text accordion button sectionSections
A section displaying a text with accordions and buttons.

Text accordion sectionSections
A section displaying a text with accordions.

Text buttons sectionSections
A section displaying a text and buttons.

Text cards sectionSections
A section displaying a text with cards.

Text carousel buttons sectionSections
A section displaying a text and a carousel with buttons.

Text carousel sectionSections
A section displaying a text and a carousel.

Text columns sectionSections
A section displaying texts in a column layout.

Text customer logos sectionSections
A section displaying a text with customer logos.

Text features sectionSections
A section displaying a text with features.

Text form sectionSections
A section displaying a text and a form.

Text image buttons sectionSections
A section displaying a text and an image with buttons.

Text image key numbers sectionSections
A section displaying a text and an image with key numbers.

Text image sectionSections
A section displaying a text and an image.

Text key numbers sectionSections
A section displaying a text and key numbers.

Text sectionSections
A section displaying a text.

Text spacers sectionSections
A section displaying a text with spacers on the left and on the right.

Text tabs sectionSections
A section displaying text with tabs.

Text testimonials sectionSections
A section displaying a text and a testimonials carousel.

Text video sectionSections
A section displaying a video with a text.

Partials
404Partials
A partial used on 404 error page.
500Partials
A partial used on 500 error page.
Backup unsubscribePartials
A partial used on Backup unsubscribe page.
CopyrightPartials
A partial used at the bottom of each page showing secondary informations.

FooterPartials
A partial used at the bottom of each page showing primary informations.

Lead capture headerPartials
A partial used on landing page showing only a logo and a button but no navigation.

HeaderPartials
A partial used on website pages showing a logo, a primary navigation and buttons.

Membership loginPartials
A partial used on Membership login page.
Membership registerPartials
A partial used on Membership register page.
Membership reset password requestPartials
A partial used on Membership reset password request page.
Membership reset passwordPartials
A partial used on Membership reset password page.
Password promptPartials
A partial used on Password prompt page.
Search resultsPartials
A partial used on Search results page.
Subscription confirmationPartials
A partial used on Subscription confirmation page.
Subscription preferencesPartials
A partial used on Subscription preferences page.
TopbarPartials
A partial used on website pages showing a secondary navigation.

Templates
404Templates
A template used when the page URL is not found.

500Templates
A template used when a server error occurs.

About usTemplates
A template used to describe your company.
Backup unsubscribeTemplates
A template used for users to be able to unsubscribe from marketing emails.

BlankTemplates
An empty template used for any purpose.

Blog listingTemplates
A template used for listing blog posts.

Blog postTemplates
A template used for blog post pages.

FeaturesTemplates
A template used for your features or product pages.
HomeTemplates
A template used for the main page of the website.

Landing pageTemplates
A template used for resources or demos and on which you will ask the user to fill a form.

LegalTemplates
A template used for legal pages.

Membership loginTemplates
A template used for asking the user to login.

Membership registerTemplates
A template used for asking the user to register.

Membership reset passwordTemplates
A template used for an user to set its new password.

Membership reset password requestTemplates
A template used when an user wants to reset its password.

Password promptTemplates
A template used when a page is password protected.

Search resultsTemplates
A template used for search results listings.

StyleguideTemplates
A template helping you define your graphic chart - We don't recommend create pages from this template.

Subscription confirmationTemplates
A template used when an user changes its email subscription preferences and confirms.

Subscription preferencesTemplates
A template used when an user changes its email subscription preferences.

Team membersTemplates
A template used for team pages.
Thank youTemplates
A template used to thank people who filled a landing page form.

Social followModules
Available in:
PageBlog postBlog listingUse this module to display social media links and invite the user to follow your company.
Fields in this module: